Is Mobile-first webdesign de nieuwe koers?

Blog
Gooi de trossen los en hijs het anker! Het is hoog tijd om de zwembandjes af te doen. Zoals gebruikelijk bevaren we de woeste digitale wateren om op zoek te gaan naar dé webdesign trends voor 2023. Tijdens deze reis kijken we onderweg naar belangrijke ontwikkelingen die impact kunnen maken op het webdesign-landschap van de toekomst.


Het lijkt erop dat techniek en design steeds vaker hand in hand gaan. Onderwerpen zoals PageSpeed, schaalbaarheid en toegankelijkheid zorgen ervoor dat we als designer niet alleen bij ons eigen eilandje kunnen blijven dobberen, maar dat we onbekend terrein moeten verkennen en begrijpen. Daarom zijn een aantal webdesign trends ditmaal iets meer techy dan normaal gesproken, maar zeker niet minder interessant!
Een goede typografie is onmisbaar voor een gebruiksvriendelijke website. Dat lijkt vanzelfsprekend maar vaak genoeg gaat dit goed mis. Niet alleen de juiste structuur en consistentie is belangrijk maar ook de leesbaarheid van het gebruikte lettertype. De leesbaarheid wordt namelijk grotendeels bepaald door het gekozen lettertype en het formaat. Het vinden van het ideale lettertype is niet altijd even overzichtelijk, het aanbod qua fonts is namelijk bijna eindeloos. Wij gebruiken het liefst Google Fonts, ook lekker voor je PageSpeed;)
Om structuur in de content van het webdesign te creëren gebruiken we verschillende tekstgroottes (font-sizes) voor titels. Deze titels, ook wel headings genoemd, geven structuur aan de website door content op te splitsen in verschillende delen. Op deze manier wordt het voor gebruikers eenvoudiger en prettiger om teksten te begrijpen en te lezen. De juiste content-structuur is ook noodzakelijk voor een toegankelijke website en een goede SEO (Een goede Search Engine Optimization score zorgt voor een betere ranking in organische zoekresultaten).
Iedere moderne website wordt tegenwoordig responsive gebouwd, dit betekent dat de website automatisch schaalt naar het gebruikte schermformaat. Dit zorgt ervoor dat de content op ieder scherm goed leesbaar is en dat alles werkt zoals het moet werken. Het is te makkelijk om dit hele proces over te schutting van de developer te gooien. De UX- en UI-designer zijn medeverantwoordelijk voor hoe de website op de juiste manier responsive schaalt. Houd hier dus rekening mee tijdens het designproces, zeker als het gaat om typografie.
De meeste elementen van een responsive website schalen vloeiend over van het ene breakpoint (een vaste scherm breedte in pixels) naar het andere, een uitzondering is de typografie. Deze schaalt niet vloeiend mee maar meer trapsgewijs en per breakpoint. Dit betekent dat er bijvoorbeeld een harde overgang is van een H1 titel op tablet naar mobiel. Of dit vloeiend gaat of trapsgewijs, is niet zo heel belangrijk. Wat wel belangrijk is, is dat tussen sommige breakpoints de tekstgrootte niet verandert. Je kunt je voorstellen dat als een website een vrij grote typografie gebruikt, dit op bepaalde schermformaten voor slecht leesbare resultaten zorgt.
Een oplossing zou zijn om met meer breakpoints te gaan werken om meer tussenstapjes te genereren. Dit zorgt er alleen wel voor dat de realisatie van een website complexer, duurder en een stuk lastiger te onderhouden is.
Een nieuwe ontwikkeling is fluid typography. Dit is simpelweg het schalen van teksten op basis van het schermformaat, meestal de breedte. Dit zorgt ervoor dat pagina’s veel meer in balans blijven en bijna geen onleesbare resultaten geven. Daarnaast ben je gelijk af van de harde overgangen van tekstgroottes bij een breakpoint. Wat wel goed afgestemd moet worden, is de minimale en maximale tekstgrootte. Als we dit niet doen, worden sommige teksten op mobiel te klein en op hele grote schermen te groot. Maar als dit lukt, is het resultaat erg fraai en vooral goed leesbaar.
Zeker nu we langzaamaan steeds meer rekening moeten gaan houden met grotere schermen, waarbij de teksten vaak wel een tikje groter mogen zijn. Fluid typography wordt nog niet heel veel gebruikt, vooral omdat het pas recent door alle browsers wordt ondersteund. Daarnaast kan het zorgen voor problemen met de toegankelijkheid van je website als het niet op de juiste manier wordt geïntegreerd. Wij verwachten dat deze trend komend jaar een flinke vlucht gaat maken!
Way back in 2021 hebben we SVG (Scalable vector graphics) -animaties al even aangekaart als een upcoming webdesign trend die al je statische vector art tot leven brengt en hiermee je website uniek én een stuk dynamischer maakt. Inmiddels is dit een ontzettend populaire techniek die steeds vaker wordt gebruikt en gelukkig ook steeds beter wordt.
Eén van de meestgebruikte methoden om SVG-animaties te realiseren is om je animatie te creëren in Adobe After Effects. Als je animatie klaar is om te testen, kun je met de LottieFiles plugin je animatie exporteren als code (JSON format). Dit format is programmeertaal onafhankelijk wat simpelweg inhoudt dat je de animaties op veel verschillende platformen kunt gebruiken, niet alleen op het wereldwijde web. Via de LottieFiles plugin kun je ook simpelweg de animatie exporteren naar je eigen LottieFiles library zodat je deze direct kunt testen, aanpassen en delen.
Om je animatie daadwerkelijk te gebruiken op je website of applicatie, kun je een embed code of een asset link genereren en deze aanleveren bij je favoriete developer.
Ondanks dat Lottie animaties enorm lichtgewicht zijn, kunnen ze veel impact hebben op je PageSpeed score omdat er, even simpel gezegd, per animatie extra scripts worden ingeladen. Mocht je PageSpeed score droevig zijn en maak je gebruik van Lottie animaties, dan kunnen de volgende tips je score misschien verbeteren:
SVG-animaties in de vorm van Lottie animaties zijn enorm populair en het gebruik hiervan zal voorlopig nog toenemen. Het enige grote nadeel is dus dat het impact kan hebben op je PageSpeed.
Hieronder een aantal voorbeelden van Lottie animaties:
De afgelopen jaren zien we wereldwijd dat webdesign qua stijl meer en meer richting minimalisme gaat. Als we kijken naar de basisprincipes van minimalisme dan zien we dat deze voornamelijk bestaan uit beperkt aantal kleuren (meestal wit, grijs en zwart), de basisvormen (cirkel, vierkant, driehoek, hexagon, etc) en zo weinig mogelijk afleiding. Dit principe past natuurlijk ontzettend goed bij de manier waarop we websites het liefst bouwen; simpel, snel, gebruiksvriendelijk en een duidelijke focus op de content (user centered design).
Onderstaand voorbeelden van webdesigns in minimalisme stijl.
Het minimalisme heeft ervoor gezorgd dat veel websites en vooral webshops soms veel op elkaar lijken. Het gevaar daarvan is dat we steeds minder binding krijgen met het bedrijf en de mensen achter de website. Want waarom zou jouw dienst en/of product beter of anders zijn dan die van je buurman?
Door de enorme eenheidsworst aan websites is langzaamaan het Neo-minimalisme ontstaan. Het volgt dezelfde basisprincipes (weinig verschillende kleuren, simpele vormen en weinig afleiding), maar zorgt voor veel meer expressie door het wit en zwart te vervangen door andere opvallende kleuren. Daarnaast wordt er veel meer gebruik gemaakt van typografie om karakter mee te geven aan de content. Nog steeds het less-is-more-principe, maar met meer mogelijkheden om jouw website onderscheidend te maken. Deze trend is al flink op stoom en zal komend jaar steeds meer terrein winnen!
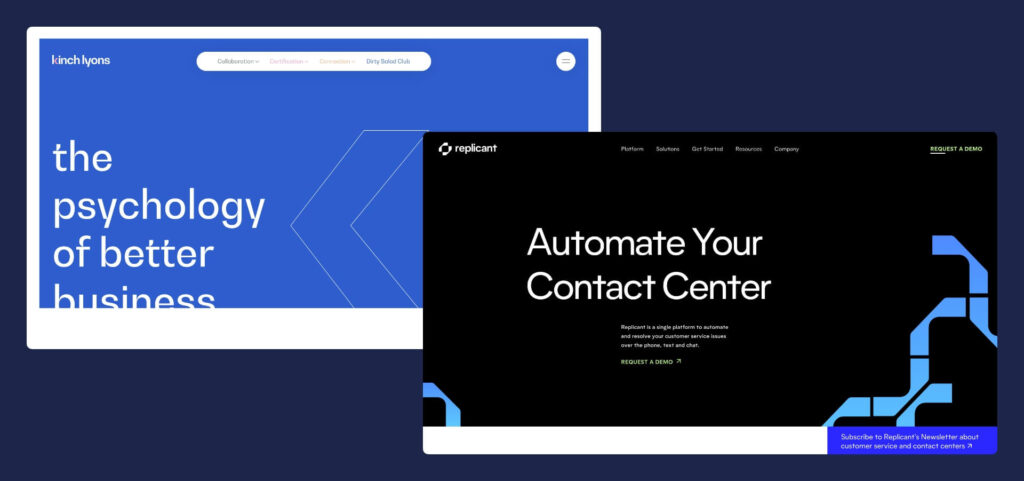
Onderstaand voorbeelden van webdesigns in neo-minimalisme stijl.

voorbeeld neo minimalisme webdesign
Dat PageSpeed een hot en trending topic is, dat lijkt ons duidelijk. Google streeft namelijk naar een sneller en gebruiksvriendelijker web. Daarom heeft Google de tool PageSpeed Insights in het leven geroepen. Deze tool geeft jouw website een score op basis van een aantal performance metrics, namelijk een score voor desktop en eentje voor mobiel. De score op mobiel is eigenlijk altijd lager omdat PageSpeed Insights rekening houdt met de lagere bandbreedte van 3G / 4G internet. Wij geven een aantal tips hoe je ook met Webdesign een website beter in kan richten voor een hogere PageSpeed score.
Een groot gedeelte van de score heeft natuurlijk te maken met techniek, hosting en natuurlijk de content van de website. Maar ook het webdesign kan ervoor zorgen dat er bepaalde keuzes gemaakt worden die impact kunnen hebben op de PageSpeed. Vooral het toevoegen van functionaliteiten in de website tijdens de strategie- en designfase kan in latere stadiums zorgen voor een slechtere score.
Laten we eerste even kort uitleggen waarop PageSpeed Insights jouw website beoordeelt. De score wordt namelijk berekend op basis van de Page Experience van jouw website, en deze bestaat uit de volgende factoren:
Vooral de Web Core Vitals zijn voor ons interessant omdat we daar qua design absoluut invloed op kunnen hebben. Deze Web Core Vitals bestaan weer uit drie onderdelen (metrics), namelijk:
De LCP meet de laadsnelheid van het grootste content-element in je eerste scherm (bovenaan de pagina dus). Google gaat er vanuit dat dit ook het belangrijkste onderdeel is. Dit kan een afbeelding, video, animatie en tekst zijn. Oftewel hoe lang duurt het voordat de gebruiker het belangrijkste stuk content in beeld heeft. Meestal staat er een grote afbeelding of video in de header waardoor deze als LCP wordt aangevinkt.
De FID meet de tijd die de browser nodig heeft om jouw eerste interactie te kunnen uitvoeren. Zoals bijvoorbeeld hoelang het duurt voordat je op een button of menu-item kunt klikken tot het moment dat je ook daadwerkelijk wordt doorgestuurd. Het kan zijn dat de pagina nog niet volledig is geladen waardoor je moet wachten tot de volledige pagina is geladen.
De CLS bekijkt of er tijdens het laden onderdelen op de pagina verschijnen die de layout van de pagina aantast. Dit betekent in eerste instantie dat je als gebruiker moet wachten, maar er is ook een kans dat je net op de verkeerde button klikt of dat deze net buiten je scherm belandt. Voorbeelden hiervan zijn het verschijnen van advertentie-banners waardoor de content naar beneden wordt gedrukt of het te laat inladen van het juiste font waardoor ook allerlei content wordt verschoven.
Dit klinkt allemaal erg technisch maar wat we sowieso kunnen vaststellen is dat veel van deze metingen ook worden beïnvloedt door de laadtijd. Wat we dus kunnen concluderen, is dat als wij de pagina zo lichtgewicht mogelijk kunnen maken, dit ten goed komt van je PageSpeed.
De Google PageSpeed is niet heilig, maar het helpt enorm mee om het web sneller en gebruiksvriendelijker te maken. Webdesigners kunnen daar ook zeker een steentje aan bijdragen. Daarom hoort deze webtrend absoluut thuis in het rijtje webdesign trends voor 2023.
Zoals we konden lezen bij Neo-Minimalisme zien we steeds vaker dat websites voor het less-is-more-principe gaan. Een logische keuze, aangezien dit in de meeste gevallen voor een betere gebruiksvriendelijkheid zorgt. Tegelijkertijd zorgt dit ervoor dat veel websites op elkaar gaan lijken. Een fraaie oplossing hiervoor zijn abstracte illustraties & achtergronden. De abstracte vormen zorgen voor kleur en beleving zonder dat het te veel afleidt van de content. Je kan ze ook inzetten om juist belangrijke call-to-action-elementen extra uit te lichten.
Hieronder aantal voorbeelden van abstracte achtergrond & illustraties:
Inmiddels is web accessibility een aardig ingeburgerd begrip dat bijna niemand is ontgaan. Toch zien we nog steeds dat het gros van de websites weinig tot geen rekening houdt met de richtlijnen voor een toegankelijke website. Natuurlijk is het op dit moment alleen nog verplicht voor (semi)overheids websites maar inmiddels weten we allemaal dat 20% van onze gebruikers in meer of mindere mate beperkt wordt in het gebruik van deze basisbehoefte.
We mogen dit eigenlijk niet onder een webdesign trend scharen omdat het veel meer is dan dat en ook absoluut iets blijvends is. Toch willen we middels deze update een aankomend onderwerp aansnijden, namelijk de European Accessibility Act (EAA).
Op 28 juni 2025 is een toegankelijke website namelijk ook verplicht voor alle digitale diensten en producten. Dit hoeft niet met terugwerkende kracht aangepast te worden. Dus dit geldt alleen voor nieuwe websites die vanaf die datum worden gepubliceerd. Daarnaast worden er uitzonderingen gemaakt voor kleine ondernemingen.
Eigenlijk heel simpel, als je namelijk op dit moment een nieuwe website wilt laten realiseren, is het beter om dit gelijk goed te doen en rekening te houden met mensen met een beperking! Een website gaat gemiddeld 3 tot 4 jaar mee en een website achteraf aanpassen naar de meest recente toegankelijkheidsrichtlijnen kost een hoop extra tijd – en dus ook geld.
We verwachten dat er in 2023 veel grote stappen worden gemaakt om websites nog gebruiksvriendelijker en toegankelijker te maken. Dit betekent voor designers en strategen (UI & UX) dat we bijvoorbeeld goed moeten nadenken over het gebruik van video’s, animaties en grote beelden. Tegelijkertijd geeft het ook weer de ruimte voor innovatie, inspiratie en unieke ideeën. Stiekem hopen we dat dit ook zorgt voor meer unieke content, zoals uitgesproken typografie en toffe illustraties. Onze bemanning staat in ieder geval weer te springen om samen prachtige projecten te realiseren!



Senior designer