Dit zijn de belangrijkste webdesign trends in 2021

Marketing Leestijd: 6 min.
Zoals elk jaar kijken we vanaf ons kraaiennest naar trends voor aankomend jaar op het gebied van webdesign. Zal 2021 ons gaan verbazen of bevinden we ons op rustig vaarwater? Aan goede en nieuwe ideeën in ieder geval geen gebrek. Ben je er klaar voor om jouw website op creatief gebied te laten shinen? Daar gaan we!
Een overzicht van de vijf upcoming webdesign trends in 2021:
- SVG animaties
- Clay 3D & Low Poly3D illustraties
- Cocktail van foto’s & illustraties
- Data-driven design
- Design toegankelijk
Trend 1: SVG animaties
De schaalbaarheid van vector illustraties gecombineerd met moddervette animaties dat lijkt haast de perfecte match en dat is het ook. Eindelijk kunnen we al onze vector art omtoveren tot geanimeerde pareltjes die je hart sneller laten kloppen. Is het echt zo eenvoudig? Dat dan weer niet…
Allereerst zul je een aardige bak kennis moeten hebben van animatie software (bijv. Adobe After Effects) om de illustratie te kunnen animeren. Daarnaast heb je een plugin voor After Effects nodig (bijv. Lottie) die de animatie om kan zetten naar een SVG animatie. Het voordeel van Lottie: het heeft duidelijke richtlijnen voor animaties waardoor deze op zoveel mogelijk browsers wordt ondersteund. Daarnaast zorgt deze plugin ervoor dat het bestand niet te zwaar wordt.
Maar waarom wordt dit trending in 2021? De afgelopen jaren zien we een flinke toename in het gebruik van illustraties op websites. Jammer genoeg lijkt een groot deel daarvan flink op elkaar. Waarschijnlijk vanwege het grote aanbod aan gratis vector illustraties. Om er als organisatie toch uit te springen, worden animaties ingezet om het verschil te maken. Gelukkig zijn animaties er niet alleen als eye candy maar kunnen ook goed worden ingezet voor allerlei vormen van communicatie. Een aantal voorbeelden hiervan zijn:
- Als verwijzing naar call to actions
- Voor het eenvoudig uitbeelden van processen
- Als infographic
- Voor het realiseren van banners met een hoge attentiewaarde
Door de combinatie van functionele animaties, een minimale bestandsgrootte en de oneindige schaalbaarheid van vectoren is deze webdesign trend een absolute topper in de lijst.
Trend 2: Clay 3D & Low Poly3D illustraties
Het wordt bijna eentonig maar illustraties zijn al jaren enorm trending op het gebied van webdesign. Zo zijn er behoorlijk wat stijlen voorbij gekomen. Tegenwoordig worden we overspoeld met een veelvoud van uit proportie getrokken figuren en isometrische landschappen. In lijn met vorig jaar zien we ook dat 3D illustraties steeds vaker gebruikt worden. Gelukkig hebben we twee hele toffe 3D stijlen gevonden die we in 2021 zeker terug gaan zien!
Clay 3D
Dit is exact wat je denkt dat het is, 3D dat lijkt op klei. Dit is over komen waaien uit de wereld van de animatiefilms. Er worden voornamelijk zachte belichting en ronde vormen gebruikt om het klei-achtige gevoel te creëren. Sommige films worden net als vroeger nog frame by frame opgenomen met echte klei figuren, waarbij iedere beweging een apart frame is. Deze stijl zorgt meestal voor een komische toon, maar zeker niet minder leuk.
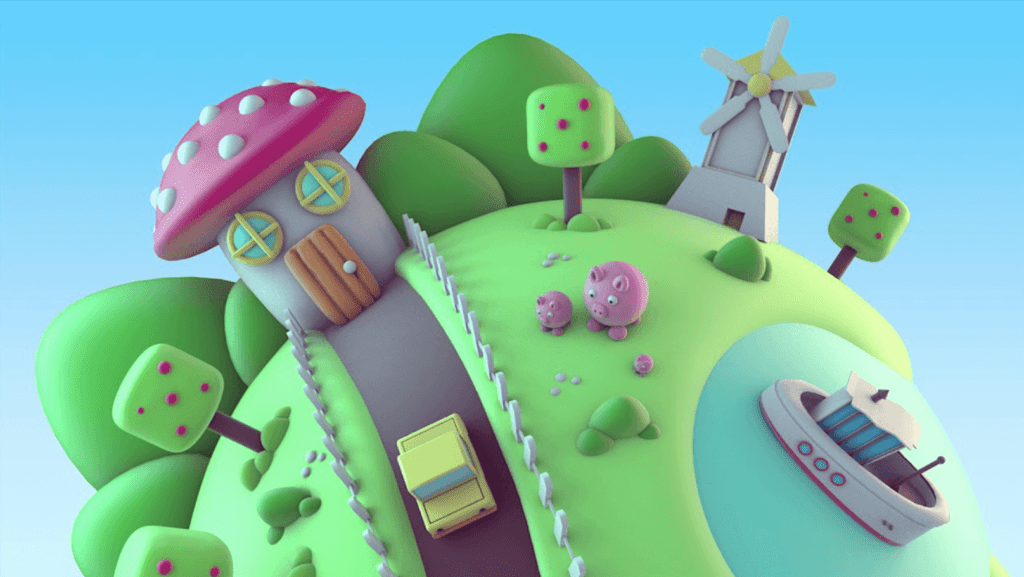
Low Poly 3D
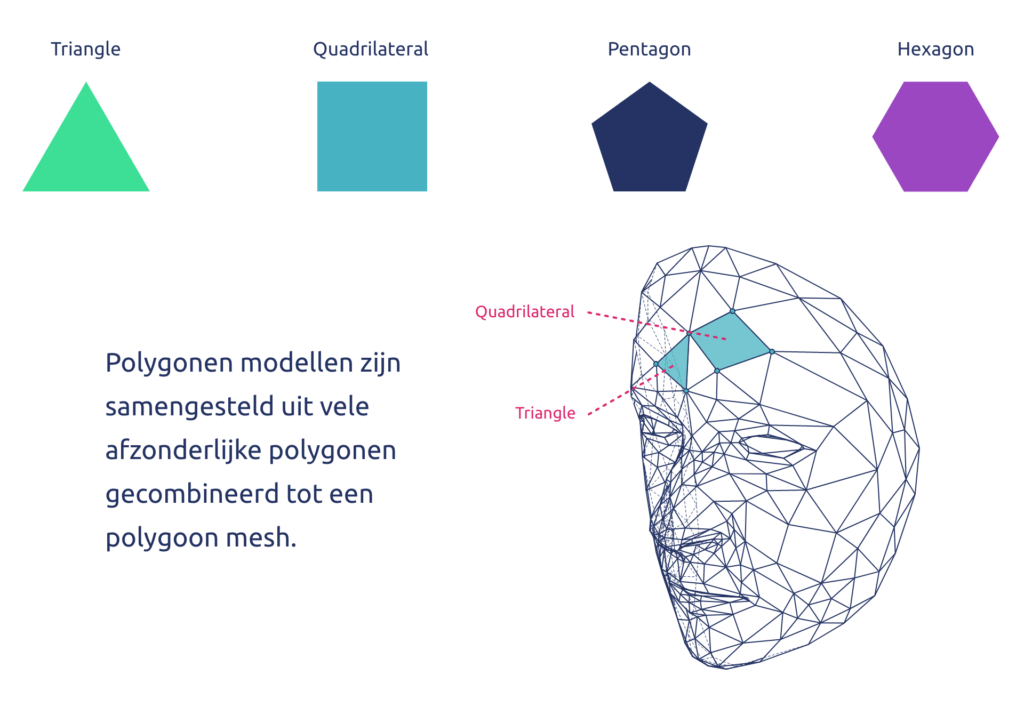
Dit is een hele opvallende 3D vorm, you love it or you hate it. Om te begrijpen wat Low Poly 3D is, moeten we wat kennis opdoen over hoe 3D beelden worden gemaakt. Om 3D beelden te creëren, heb je specifieke software nodig zoals Blender, 3ds Max of Maya. De software kan 3D objecten opbouwen op basis van geometrische vormen die enkel bestaan uit rechte lijnen zoals een driehoek, vierkant of zeshoek. Deze platte vormen worden vervolgens aan elkaar geplakt als een net van polygonen (polygon mesh). Hiermee komen 3D-vormen tot stand zoals een kubus, cilinder, kegel of bol. Dit betekent dat ook ronde vormen worden opgebouwd uit platte vormen. Om een ronding zo vloeiend mogelijk te maken, heb je dus veel polygonen nodig.
Soms is het juist de bedoeling om met zo min mogelijk polygonen 3D-vormen te maken. Dat is Low Poly 3D. Je creëert een vorm, figuur of landschap met een beperkt aantal polygonen waardoor het een hoekige vorm krijgt. De kunst is om de herkenbaarheid van het object niet te verliezen. Dit kan je voorkomen door het gebruik van de juiste hoeken, kleuren en belichting. We just love it!
Trend 3: Cocktail van fotografie & illustraties
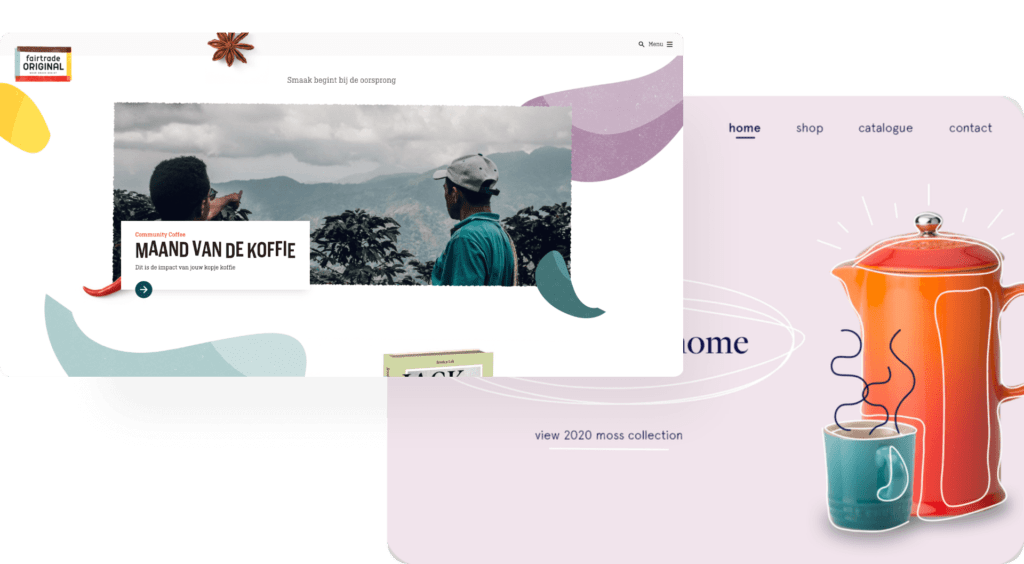
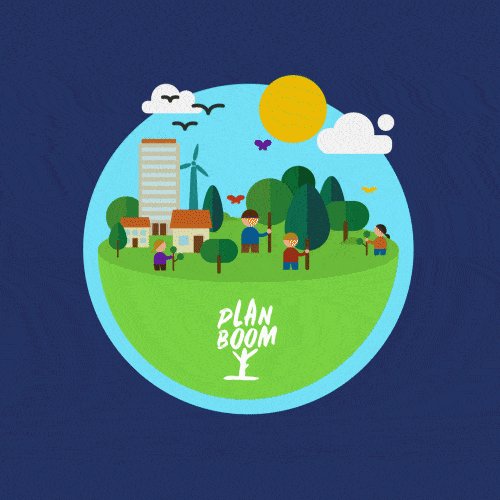
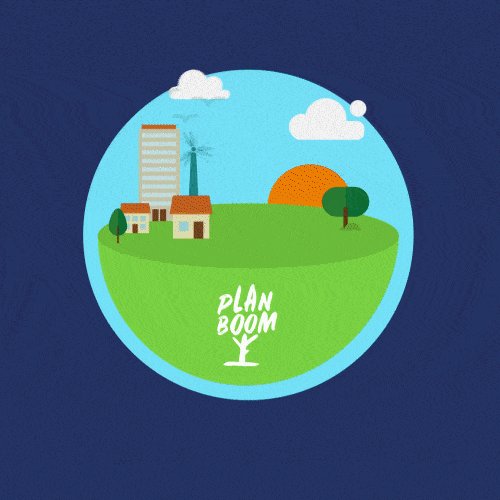
Het gebruik van foto’s en illustraties op een website is niet nieuw en wordt al jaren gebruikt om de content te verrijken. In de meeste gevallen worden beide beeldvormen los van elkaar ingezet. Foto’s zien we vaak terug bij blog artikelen, overzichten van medewerkers of bedrijfsfoto’s terwijl Illustraties gebruikt worden om diensten of productgroepen uit te beelden. Het lastige hieraan is dat ze qua smaak niet echt met elkaar matchen. Om deze twee vormen van beeldgebruik vloeiend in elkaar over te laten lopen en de website meer één geheel te laten vormen, zien we steeds vaker dat deze twee stijlen worden gecombineerd. Dit kan je doen door delen van een illustratie over de foto’s heen te laten vallen, kleuren van illustraties te laten aansluiten bij foto’s of om delen van een foto te vervangen door een illustratie. De mogelijkheden zijn eindeloos. Hieronder een paar toffe voorbeelden:
Trend 4: Data-driven (web)design
Design op basis van data, dat klinkt allesbehalve sexy. Toch zou dat het best wel eens kunnen zijn. Data-driven design is niet alleen bedoeld voor de design fase van een webdesign project maar omvat de volledige user experience van het eindproduct. Voor het design geldt dat veel keuzes die we normaliter maken op basis van ervaring, intuïtie en creativiteit nu deels worden gemaakt op basis van data. “Daar gaat onze creatieve vrijheid…” is waarschijnlijk waar de meeste designers als eerste aan denken. Niet dan? Toch is juist het hebben van veel data/informatie een groot voordeel voor ieder webdesign project. Beschik je over goede data? Dan heb je goud in handen om jouw product zo goed als mogelijk aan te laten sluiten bij het doel en de doelgroep.
Maar hoe komen we aan deze data? Misschien een stuk minder interessant voor designers maar toch goed om te weten, is hoe we aan deze data kunnen komen. We kunnen dit het beste uitleggen door onderscheid te maken in kwantitatieve en kwalitatieve data.
Kwantitatieve data
Kwantitatieve data gaat om cijfers, heel veel cijfers. Hoe meer, hoe beter! Deze cijfers laten namelijk goed zien wat eindgebruikers allemaal uitspoken op je website. Wat er goed gaat maar dus ook wat er minder goed gaat. Dit is de basis van data-driven design. Deze data verzamel je bijvoorbeeld door middel van A/B testen (experimenten), Google Analytics en Hotjar.
Kwalitatieve data
Met kwalitatieve data kan er uitgezocht worden waarom gebruikers een bepaalde actie uitvoeren bij het gebruik van de website. Dat betekent dat er feedback verzamelt moet worden van de eindgebruikers. De beste manier om dit te onderzoeken is via een doelgerichte gebruikerstest. Je hebt dan namelijk de mogelijkheid om vragen te stellen over de beweegredenen. Op die manier kun je niet alleen achterhalen wat iemand kiest maar ook waarom iemand een bepaalde actie uitvoert.
Wat betekent dit voor designers? Als deze informatie beschikbaar is voor de start van een nieuw project dan is dat vaak fijn, zeker als je bepaalde keuzes kunt onderbouwen op basis van deze data. Bij doorontwikkeling van een website kan het lastiger worden omdat dit betekent dat het ontwerp al staat en er ineens elementen moeten worden toegevoegd, verplaatst of verwijderd. Maar geen punt voor een ervaren designer!
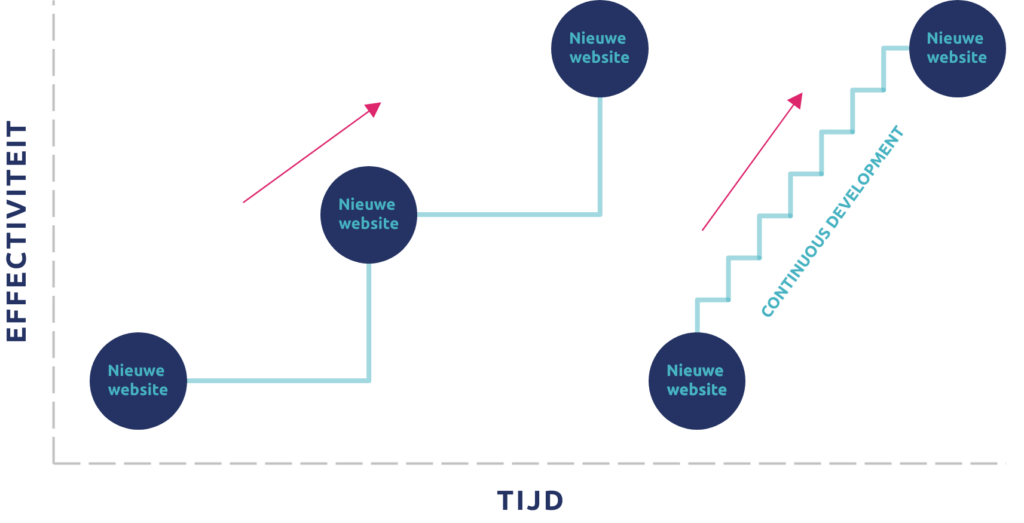
Niet alleen voor 2021 maar waarschijnlijk voor de aankomende jaren is dit een trend die invloed heeft op het totale webdesign landschap. Data-driven design past goed bij een traject waarbij een website continu in doorontwikkeling is (continuous development) om een zo goed mogelijke user experience te realiseren. Dit zorgt er ook voor dat een website effectiever is en een veel langere houdbaarheid heeft omdat er steeds opnieuw verbeteringen worden uitgevoerd.
Trend 5: Design toegankelijk!
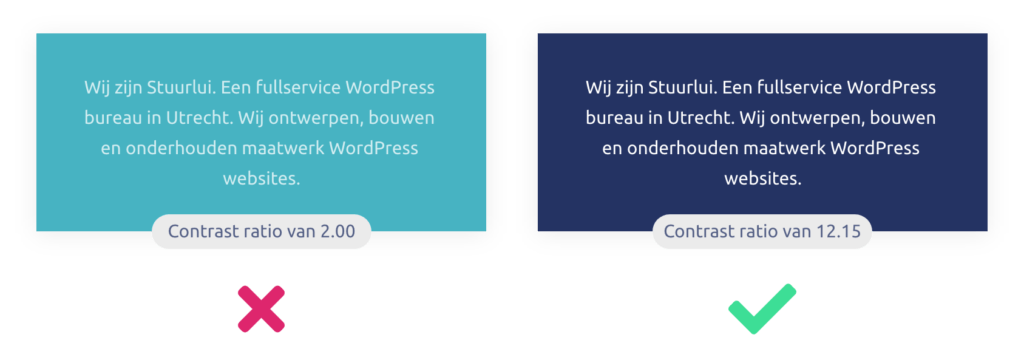
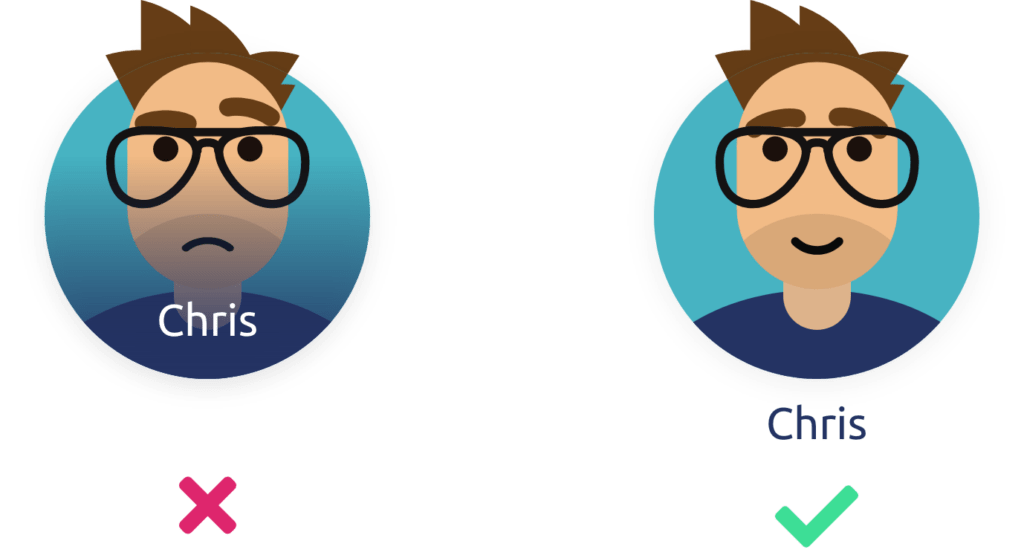
Digitale toegankelijkheid is een hot topic. En terecht, want websites zouden voor iedereen eenvoudig te gebruiken moeten zijn. Ook voor mensen met een beperking (20% van de bevolking). Stel je eens voor hoe iemand met kleurenblindheid jouw website ziet. Kleuren kunnen dan een hele andere beleving geven. Gelukkig zijn er inmiddels ontzettend veel mogelijkheden om een website goed in te richten, voor alle gebruikers. Waarom digitale toegankelijkheid trending zou moeten zijn en blijven spreekt eigenlijk voor zich. Jij wilt toch ook dat iedere bezoeker een goede ervaring met jouw website heeft? Daarnaast is een toegankelijke website voor iedereen beter.
Design heeft dus ook invloed op de toegankelijkheid van een website. Dit zal voornamelijk gericht zijn op bezoekers met een visuele beperking. Probeer je design eens te bekijken in zwart/wit dan zie je snel genoeg waar bijvoorbeeld teksten slecht leesbaar zijn of waar er onvoldoende visuele feedback wordt gegeven (bijv. bij formulieren).
We hebben nog een aantal tips op een rijtje gezet.
- Geef voldoende feedback bij formulieren
2. Zorg dat er voldoende contrast is tussen voorgrond en achtergrond (voor content en interactieve elementen). Het contrast kun je berekenen via: https://colorable.jxnblk.com/
3. Zorg dat tekstlinks voldoende onderscheidend zijn van ‘gewone’ tekst. Kleur alleen is niet voldoende.
4. Gebruik bij voorkeur geen tekst over foto’s heen. Foto’s worden vaak gewisseld en iedere foto is weer anders in contrast.
Wil je echt alles weten van toegankelijke websites? Duik dan in onze WCAG gids in begrijpelijke taal. De gids is extra handig omdat we ook illustraties en praktische tips hebben toegevoegd. En omdat je veel begrippen tegen gaat komen die je misschien nog niet kent, hebben we een begrippenlijst samengesteld.
2021: Verbreed je horizon!
Komend jaar belooft een heel divers jaar te worden met veel positieve ontwikkelingen op het gebied van toegankelijkheid en gebruikerservaring. Voor (web)designers een goed moment om hier alvast extra aandacht aan te besteden en hun skills naar het volgende level te brengen!
Heb je advies of hulp nodig bij het realiseren van een gebruiksvriendelijke en/of toegankelijke website? Neem dan contact met ons op.
Gerelateerde blogs
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16A
3534 AM, Utrecht