Hoe kan ik formulieren toegankelijk maken voor iedereen?

Digitale toegankelijkheid Leestijd: 5 min.
Een formulier op je website is een gebruiksvriendelijke manier voor jouw klanten om gegevens achter te laten, om contact op te nemen, om een afspraak in te plannen, om meer informatie op te vragen, een bestelling te plaatsen of om af te rekenen. En juist daarom is het essentieel om ze voor iedereen toegankelijk te maken. In deze blog geven we je 12 tips voor een gebruiksvriendelijk en toegankelijk formulier.
Een goed formulier is altijd een combinatie van de juiste techniek, duidelijke vormgeving en begrijpelijke tekst. Maar zelfs al zit het formulier nog zo goed in elkaar, fouten maken is menselijk. Daarom delen we ook wat slimmigheden met je hoe je de kans op fouten kan verminderen en hoe je jouw bezoekers voldoende informatie geeft om een fout te herstellen.
Heb je vragen over webtoegankelijkheid of kom je ergens niet uit? Ons ervaren support team staat voor je klaar. Zet hem op!
Tip 1: Bedienbaar met het toetsenbord
Om ervoor te zorgen dat formulieren bruikbaar zijn voor iedereen is het belangrijk dat deze volledig met het toetsenbord bediend kunnen worden. Bezoekers met een visuele beperking die geen muis gebruiken, garandeer je hiermee een prettige gebruikerservaring. Dit geldt ook voor mensen die gebruik moeten maken van alternatieve toetsenborden. Dat de functie op een toetsenbord anders werkt is geen probleem, zolang hetzelfde doel maar wordt bereikt.
Tip 2: Maak zichtbaar welk onderdeel van een formulier focus heeft
Geef bezoekers die met het toetsenbord navigeren duidelijk aan welk onderdeel de focus heeft. Door middel van een zichtbare focusring weet jouw bezoeker welk onderdeel van het formulier actief is.
Tip 3: Geef duidelijke instructies bij invoervelden
Zorg dat jouw bezoekers begrijpen welke invoer wordt verwacht in een formulierveld. Maak hiervoor gebruik van labels. De labels bij een formulierveld geven aan waarover het gekoppelde element gaat en dienen als instructie voor de gebruiker. Denk aan het label ‘voornaam’ bij een inputveld voor de voornaam en het label ‘achternaam’ voor de achternaam. Door duidelijke instructies is de kans op incomplete formulieren of formulieren met foutmeldingen een stuk kleiner. De relatie tussen het label en het formulierveld leg je vast in de code.
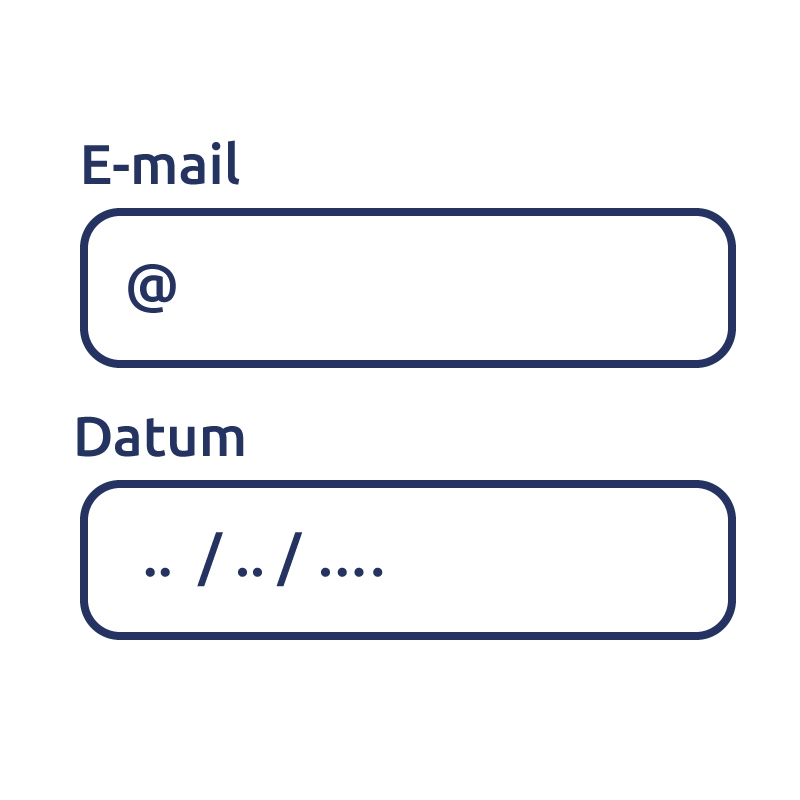
Tip 4: Geef formuliervelden de juiste invoertypes
Zorg voor een goede structuur waarbij labels en invoervelden aan elkaar gekoppeld zijn. De labels dienen in het formulier als instructie. Zo stel je jouw bezoekers in staat om het formulier op de juiste manier te gebruiken.
Gebruik bij formulieren de juiste type velden voor de informatie die je aan de gebruiker vraagt. Vraag je de gebruiker om een e-mailadres, gebruik dan het type e-mail. Wil je graag de geboortedatum weten, gebruik dan een datumveld.
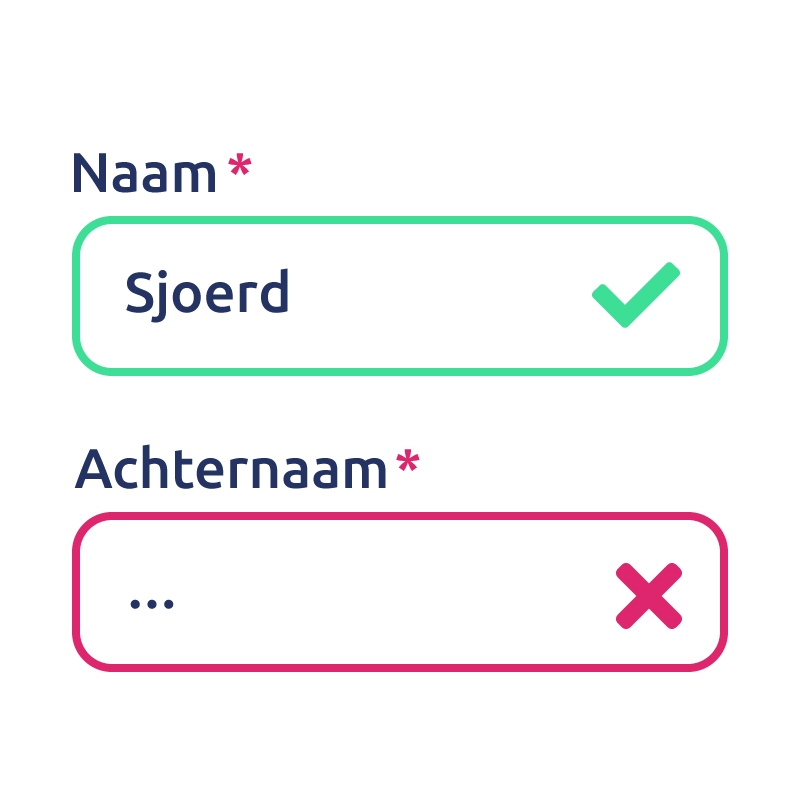
Tip 5: Gebruik naast kleur ook tekst of andere visuele elementen om informatie over te dragen
Zorg dat alle informatie in het formulier die je met kleur of vorm overbrengt ook met tekst of andere visuele hints over te brengen is. Bezoekers met een visuele beperking kunnen op die manier van alternatieven gebruik maken. Bijvoorbeeld door de tekst te laten voorlezen of om te laten zetten in braille.
Geef jouw bezoekers visuele hints. Denk hierbij aan het onderstrepen van gekleurde tekst of het markeren van verplichte velden met een asterisk*.
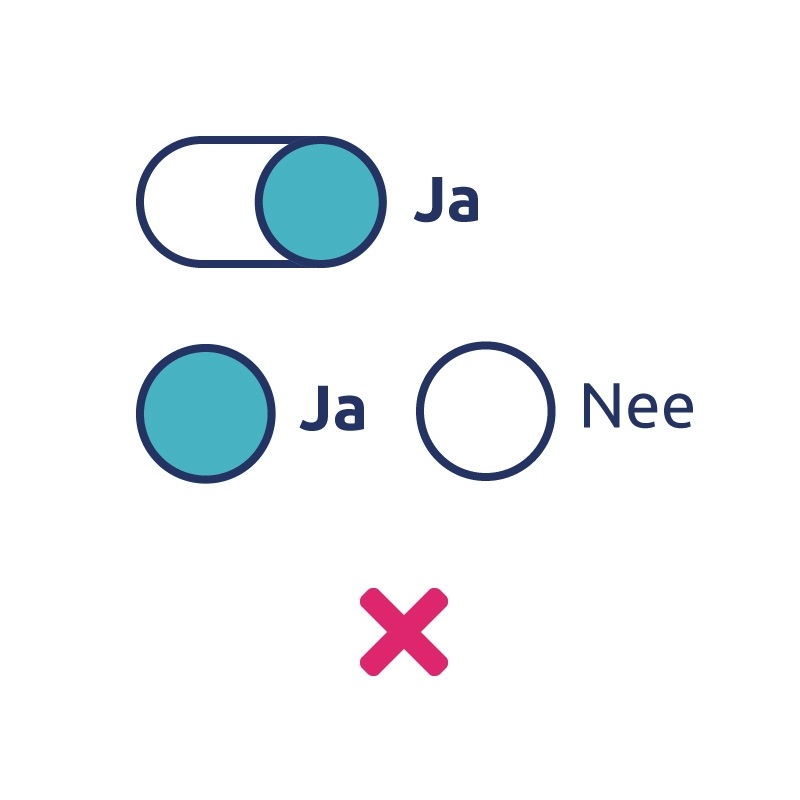
Tip 6: Geef onderdelen die dezelfde functie hebben dezelfde beschrijving
Zorg dat je eenduidige beschrijvingen meegeeft aan onderdelen in het formulier die hetzelfde doel dienen. Door deze op consistente wijze aan te duiden, kunnen jouw bezoekers gemakkelijker het formulier invullen. Ook het design speelt hierbij een belangrijke rol. Zorg naast dezelfde beschrijving ook voor identieke vormgeving.
Tip 7: Gebruik voldoende kleurcontrast voor elementen
Zorg dat alle elementen in jouw formulier zoals buttons, teksten en invoervelden voldoende kleurcontrast hebben. Zorg dat het contrast tussen voor- en achtergrondkleuren ten minste 3:1 is. Zo zijn elementen voor iedereen goed zichtbaar en kan je de boodschap op jouw pagina nog beter overdragen.
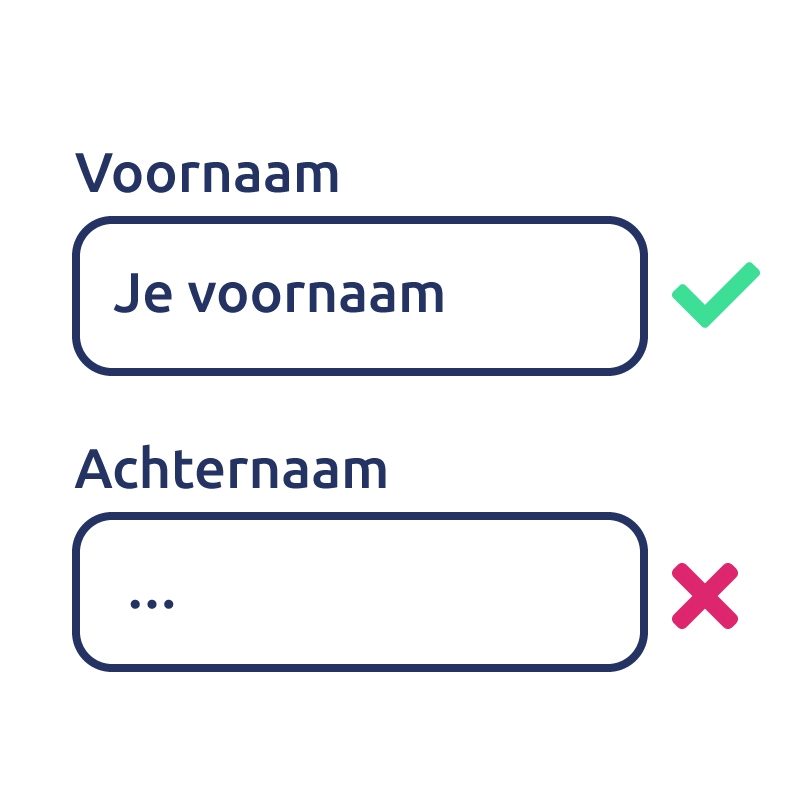
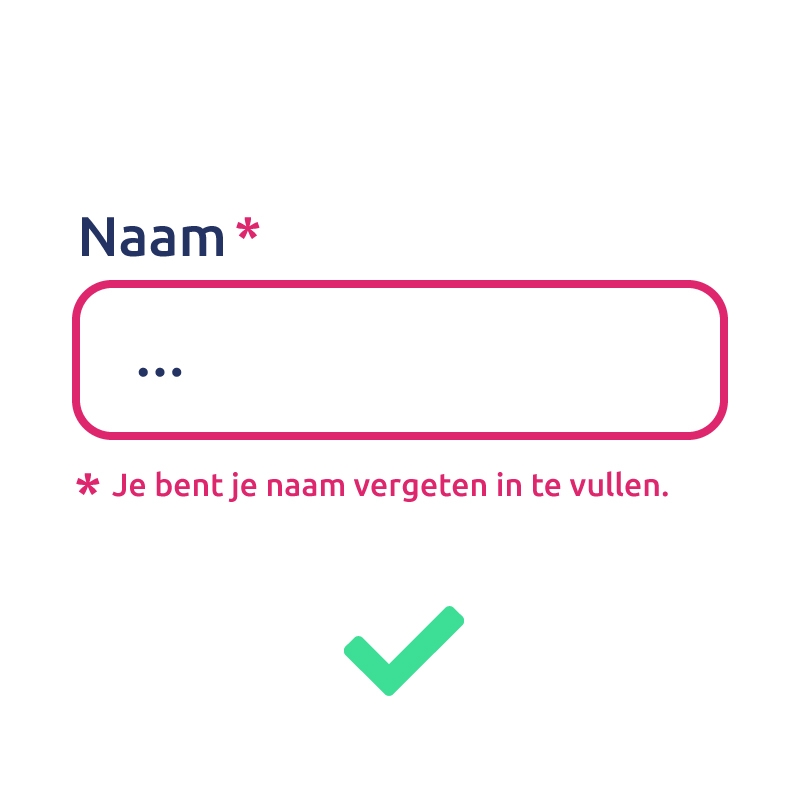
Tip 8: Geef bij een foutmelding suggesties ter verbetering
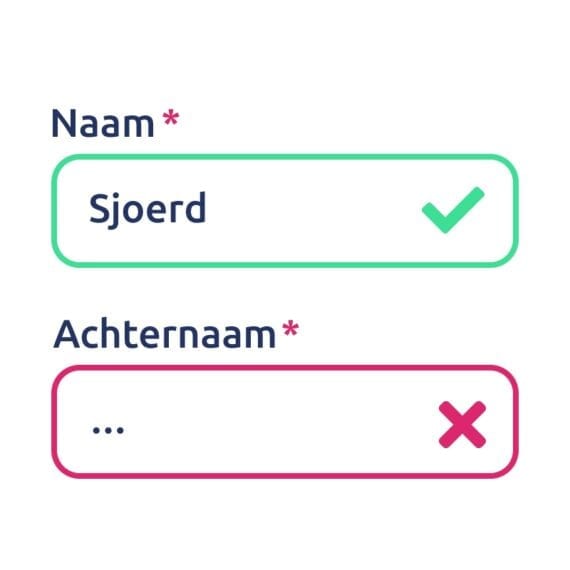
Toon bij een verkeerd ingevuld formulierveld waar de fout zit en geef, als dat kan, een suggestie ter vebetering. Zo weet jouw bezoeker ook hoe de fout opgelost kan worden. Let wel op: de suggestie mag nooit een beveiligingsprobleem opleveren.
Verrijk de foutmelding met een concreet invulvoorbeeld. Een foutmelding bij het veld datum kun je bijvoorbeeld de suggestie ‘dd-mm-jjjj’ meegeven.
Tip 9: Voorkom dat formulieren automatisch verzonden worden.
Zorg dat jouw bezoeker op de hoogte is van de wijziging die plaats gaat vinden. Informeren betekent dat je in tekst aangeeft wat er zal gebeuren als er een optie wordt geselecteerd of formulierveld wordt ingevuld.
Voorkom ook dat een formulier automatisch wordt verzonden zodra het laatste veld is ingevuld. Maak bijvoorbeeld een verzendknop onder het formulier. Pas als de bezoeker de knop aanklikt, verandert de inhoud van de pagina.
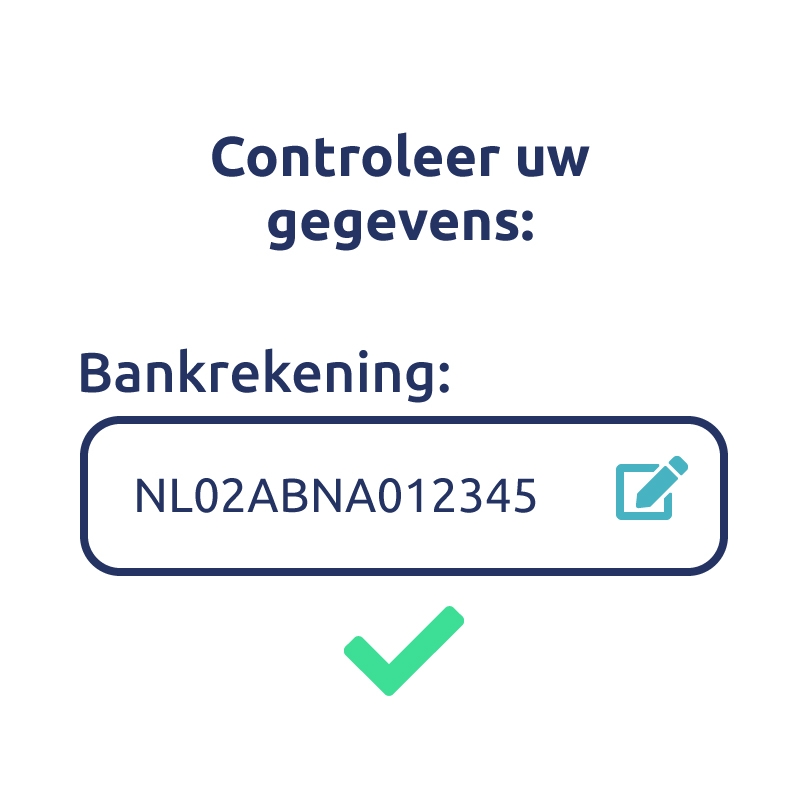
Tip 10: Zorg voor een extra controlemoment bij belangrijke acties
Geef jouw bezoekers bij belangrijke acties, zoals wettelijke of financiële transacties, de mogelijkheid om het formulier te controleren, bevestigen en annuleren. Soms kan het verkeerd invullen van een formulier ingrijpende gevolgen hebben. Door jouw bezoekers de mogelijkheid te bieden een inzending terug te trekken, help je jouw bezoekers grote fouten voorkomen.
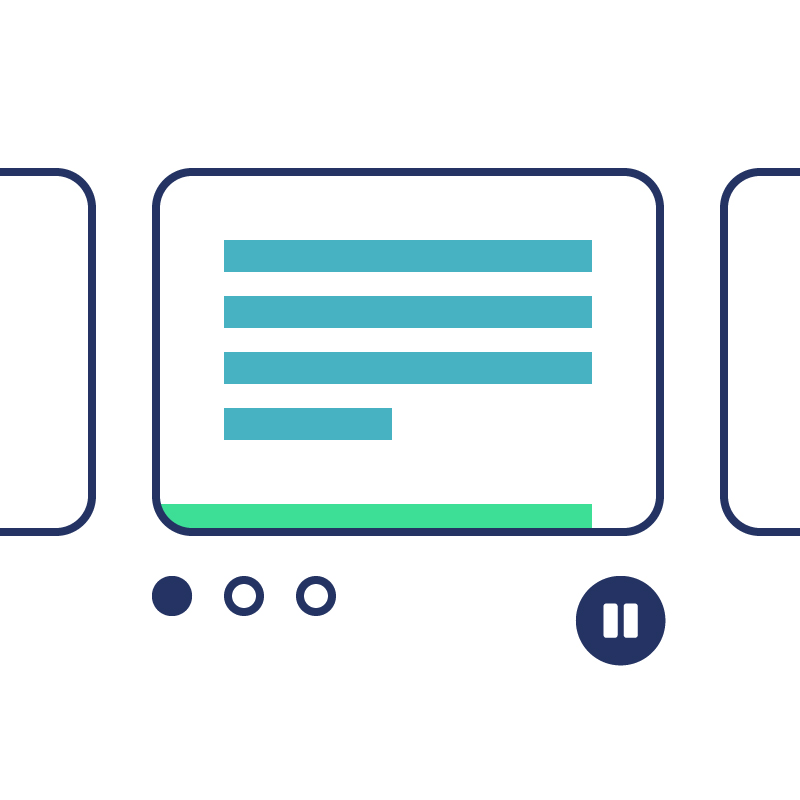
Tip 11: Geef bezoekers de mogelijkheid om de tijdslimiet uit te zetten of verlengen
Soms moeten formulieren binnen een bepaalde tijd worden ingevuld. Doet een bezoeker er langer over, dan is hij de ingevulde gegevens weer kwijt. Maar sommige bezoekers hebben nou eenmaal meer tijd nodig om een formulier in te vullen. Bijvoorbeeld omdat zij dyslectisch zijn of gebruik maken van voorleessoftware. Zorg er daarom voor dat bezoekers de tijdslimiet op kunnen heffen of verlengen.
Tip 12: Zorg dat informatie, structuur en relaties in code of tekst zijn vastgelegd
Leg in de code van je website vast wat de relatie is tussen de verschillende onderdelen van een formulier. Denk hierbij aan de functie van teksten maar ook van elementen zoals koppen, paragrafen en lijsten. Op die manier blijft de betekenis in stand, ongeacht op welke wijze de pagina aan jouw bezoeker wordt gepresenteerd.