WCAG 2.1 webrichtlijnen in
begrijpelijke taal
Je wilt dat je website en app door al jouw bezoekers goed te gebruiken zijn, logisch. Maar hoe zorg je ervoor dat iedereen eenvoudig en snel toegang heeft tot jouw digitale informatie? Wanneer voldoe je aan de toegankelijkheidseisen? En wat betekenen de WCAG 2.1 webrichtlijnen precies? Bij Stuurlui snappen we deze vragen heel goed
en helpen je dan ook graag op weg.
De WCAG 2.1 webrichtlijnen zijn het fundament van een toegankelijke website. Maar dit officiële document is flink gedetailleerd en ook behoorlijk technisch beschreven. Om te voorkomen dat je door de bomen het bos niet meer ziet, schreven wij de gids: ‘WCAG 2.1 in begrijpelijke taal’. Met de WCAG richtlijnen (A/AA niveau) voor toegankelijke webcontent nog steeds als basis, maar dan op een gemakkelijke manier uitgelegd. Deze informatie is speciaal ontwikkeld voor contentmanagers, webredacteuren, ontwerpers en projectmanagers zonder technische achtergrond. De gids is extra handig omdat
we ook illustraties en praktische tips hebben toegevoegd. En omdat je veel begrippen tegen gaat komen die je misschien nog niet kent, hebben we een begrippenlijst samengesteld. Alle ingewikkelde woorden staan hierin opgesomd en uitgelegd. Zo hoeft niets de toegankelijkheid van jouw website nog in de weg te staan en kun jij het maximale uit je site halen.
Heb je vragen over digitale toegankelijkheid of kom je ergens niet uit? Ons ervaren support team staat voor je klaar. Zet hem op!
Inhoudsopgave
1 Waarneembaar
1.1 Tekstalternatieven
Alle elementen die niet uit tekst bestaan, kun je toegankelijk maken door ze te voorzien van een tekstalternatief, ook wel ALT-tekst genoemd. Dankzij hulptechnologie kan deze tekst worden omgezet in andere vormen van weergave die jouw bezoekers nodig hebben, zoals grote letters, braille, spraak, symbolen of eenvoudiger taal. Bijkomend voordeel is dat ook zoekmachines gebruik maken van tekstalternatieven bij het indexeren van websites. Jouw website is dankzij deze tekstalternatieven dus niet alleen beter toegankelijk maar ook beter vindbaar via o.a. Google.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

1.1.1 Geef informatieve afbeeldingen en video’s een tekstuele beschrijving
A niveauGeef afbeeldingen en video’s die informatie overdragen een tekstueel alternatief. Het toevoegen van een ALT-tekst is niets anders dan tekstueel beschrijven wat je ziet of wat een element op de website doet. Elementen die puur ter decoratie zijn en dus geen informatie toevoegen, hoeven niet beschreven te worden.
Zorg dat de beschrijving dezelfde informatie overdraagt als de afbeelding. Een bezoeker van jouw website die alleen de tekstalternatieven ziet, zou de informatie moeten kunnen begrijpen en de functionaliteiten kunnen gebruiken.
1.2 Audio- en videofragmenten
Met een video of geluidsfragment kan je op een eenvoudige manier informatie overbrengen. Maar voor bezoekers die geen beelden kunnen zien of geluiden kunnen horen, is het belangrijk om een alternatief te hebben. Hierbij kun je denken aan tekstalternatieven, ondertiteling, audiobeschrijvingen en transcriptie. In de WCAG richtlijnen wordt onderscheid gemaakt tussen geluid (zonder beeld), bewegend beeld (zonder geluid) en video’s (combinatie van beeld en geluid). Daarnaast gelden er voor eerder opgenomen audio en video andere regels dan voor live uitzendingen.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

1.2.1 Geef eerder opgenomen audio en video een tekstuele beschrijving
A niveauMaak alle video’s en audiofragmenten toegankelijk voordat deze online komt door ze een tekstalternatief te geven. Dit kun je doen door een transcript te maken of een audiobeschrijving toe te voegen. In deze tekstuele beschrijving benoem je heel specifiek wat er in beeld is.
Vergeet niet om ook de letterlijke tekst van de voice-over of commentaarstem mee te nemen.

1.2.2 Geef eerder opgenomen audio en video een ondertiteling
A niveauZorg dat er ondertiteling beschikbaar is voor alle eerder opgenomen audio- en videofragmenten. Ondertiteling voor doven en slechthorenden bevat naast gesproken tekst ook beschrijvingen van geluidseffecten.

1.2.3 Geef eerder opgenomen audio en video een audiobeschrijving of transcript
A niveauZorg dat er audiobeschrijvingen of transcripten beschikbaar zijn voor alle niet live audio- en videofragmenten. In audiofragmenten worden belangrijke visuele details verteld. Dit is dus een aanvulling op wat al te horen is. Je kan denken aan specifieke handelingen en personages of teksten die in beeld zijn.
Soms gebruik je audio en video als een niet-tekstueel alternatief voor een tekst op je website. Als alle informatie ook in de tekst staat, spreek je van een media-alternatief. Voor dit type bestand gelden andere regels. Zorg er in dit geval wel voor dat het bestand ook als zodanig gelabeld is.

1.2.4 � Geef live audio en video een ondertiteling
AA niveauZorg dat er ondertiteling beschikbaar is voor alle live audio- en videofragmenten. Ondertiteling voor doven en slechthorenden bevat naast gesproken tekst ook beschrijvingen van geluidseffecten. Je kan denken aan gelach, muziek, een deur die sluit of een telefoon die afgaat.

1.2.5 Geef eerder opgenomen audio en video een audiobeschrijving
AA niveauBezoekers met een visuele beperking kunnen moeite hebben met het begrijpen van bewegende beelden. Lever daarom een audiodescriptie voor alle vooraf opgenomen videocontent in gesynchroniseerde media.
1.3 Aanpasbaar
Creëer content die op verschillende manieren gepresenteerd kan worden aan jouw bezoekers. Denk bijvoorbeeld aan een eenvoudiger lay-out. Hou er wel rekening mee dat er hierdoor geen essentiële informatie verloren gaat of er aanpassingen worden gedaan in de structuur van de website. Een goede structuur navigeert jouw bezoekers namelijk makkelijker door je website.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

1.3.1 Zorg dat informatie, structuur en relaties in code of tekst zijn vastgelegd
A niveauLeg in de code van je website vast wat de relatie is tussen de verschillende onderdelen van een webpagina. Denk hierbij aan de functie van teksten maar ook van elementen zoals koppen, paragrafen en lijsten. Op die manier blijft de betekenis in stand, ongeacht op welke wijze de pagina aan jouw bezoeker wordt gepresenteerd.
Tip: Zorg dat de structuur van de website is opgebouwd op basis van het gedrag en de handelingen van jouw websitebezoekers. Zo komen zij op een eenvoudige manier op de pagina’s die ze zoeken.

1.3.2 Zorg dat de inhoud op een logische volgorde gelezen kan worden
A niveauZorg dat de inhoud van jouw website op een logische volgorde gelezen kan worden door alle bezoekers.
Is de volgorde waarop de inhoud van een pagina wordt getoond van invloed op de betekenis ervan? Zorg er dan voor dat de volgorde ook is vastgelegd in de broncode.

1.3.3 Verwijs in instructies niet alleen naar zintuiglijke eigenschappen
A niveauVerwijs bezoekers via instructies door naar andere onderdelen op de pagina. Instructies die geleverd worden om content te begrijpen en te bedienen zijn niet alleen afhankelijk van zintuiglijke eigenschappen van componenten zoals vorm, omvang, visuele locatie, oriëntatie of geluid. Geef daarom een tekstuele omschrijving mee aan alle elementen op de website zodat een bezoeker weet welke actie er aan een element hangt.

1.3.4 Zorg dat jouw website is afgestemd op diverse schermresoluties
AA niveauHou er rekening mee dat jouw bezoekers gebruik maken van verschillende apparaten en zorg voor responsive oplossingen. De website moet zich automatisch kunnen aanpassen aan het beeldschermformaat van jouw bezoeker. Ook moeten alle webpagina’s zowel in landschap- als portretmodus goed weergegeven worden en te bedienen zijn, tenzij een website voor specifieke weergave ontwikkeld is.
Denk niet in apparaten en een vast aantal resoluties, maar bekijk hoe jouw bezoekers deze apparaten gebruiken. Stem de content, vormgeving en navigatie hier op af.

1.3.5 Geef formuliervelden de juiste invoertypes
AA niveauZorg voor een goede structuur waarbij labels en invoervelden aan elkaar gekoppeld zijn. De labels dienen in het formulier als instructie. Zo stel je jouw bezoekers in staat om het formulier op de juiste manier te gebruiken.
Gebruik bij formulieren de juiste type velden voor de informatie die je aan de gebruiker vraagt. Vraag je de gebruiker om een e-mailadres, gebruik dan het type e-mail. Wil je graag de geboortedatum weten, gebruik dan een datumveld.
1.4 Onderscheidbaar
Maak het voor gebruikers gemakkelijker om content te horen en te zien, waaronder door scheiding van voorgrond en achtergrond.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

1.4.1 Gebruik naast kleur ook tekst of andere visuele elementen om informatie over te dragen
A niveauZorg dat alle informatie die je met kleur of vorm overbrengt ook met tekst of andere visuele hints over te brengen is. Bezoekers met een visuele beperking kunnen op die manier van alternatieven gebruik maken. Bijvoorbeeld door de tekst te laten voorlezen of om te laten zetten in braille.
Geef bezoekers visuele hints. Denk hierbij aan het onderstrepen van gekleurde tekst of het markeren van verplichte velden met een asterisk*.

1.4.2 Geef bezoekers de mogelijkheid om geluid dat automatisch (en langer dan sec) wordt afgespeeld uit te zetten of te dempen
A niveauAls een geluidsfragment op een webpagina automatisch meer dan 3 seconden speelt, moet de bezoeker de mogelijkheid hebben om de weergave te pauzeren, stoppen of het geluidsvolume te regelen. Dit is belangrijk voor mensen die voorleessoftware gebruiken en mensen die moeite hebben om zich te concentreren op visuele content als audio zich afspeelt.
Zorg dat bezoekers het geluidsvolume onafhankelijk van het standaard systeemvolume kunnen regelen.

1.4.3 Gebruik voldoende kleurcontrast voor tekst en afbeeldingen
AA niveauZorg dat het contrast tussen voor- en achtergrondkleuren ten minste 4,5:1 is. Zo is de tekst voor iedereen goed leesbaar en kan je de boodschap op jouw pagina nog beter overdragen. Uitzonderingen hierop zijn logo’s, grote afbeeldingen en titels, tekst en afbeeldingen die puur decoratief zijn. Om het contrast tussen twee kleuren te meten, kun je gebruik maken van een gratis tool.
Voer de gemaakte keuzes in kleurcontrast consequent door. Door een eenduidige vormgeving kunnen jouw bezoekers beter inschatten waar ze aan toe zijn. Ook geeft het jouw website een professionele uitstraling.

1.4.4 Zorg dat alle tekst twee keer zo groot kan worden gemaakt
AA niveauMaak het mogelijk dat jouw bezoekers de tekst tot tweehonderd procent kunnen vergroten. Uiteraard mag dit geen invloed hebben op de leesbaarheid of functionaliteit van de pagina. Tekst binnen de website moet te vergroten en verkleinen zijn middels de instellingen in de browser.
Test of alle inhoud goed leesbaar blijft door de instellingen aan te passen. Let er op dat er niets wegvalt en alle elementen blijven werken.

1.4.5 Gebruik geen afbeelding van tekst
AA niveauGebruik tekst in plaats van afbeeldingen met tekst. Dit heeft onder andere voordelen voor bezoekers die gebruik maken van voorleessoftware. Zo zou een afbeelding waar een titel boven staat, de titel liever als tekst worden weergegeven zodat deze makkelijk kan worden voorgelezen. Maar ook voor de vindbaarheid in zoekmachines is het slim om echte tekst te gebruiken. Er zijn een aantal uitzonderingen, denk hierbij aan teksten die onderdeel zijn van een logo of merknaam.

1.4.10 Zorg dat alle content op het scherm past
AA niveauWebsites die responsive gebouwd worden, behoren ten alle tijden binnen de breedte van het beeldscherm te blijven. Zowel in landschap- als portretmodus. Hiermee voorkom je dat jouw bezoeker informatie mist.
Jouw bezoekers maken gebruik van verschillende apparaten. Controleer daarom in verschillende mobiele devices of de content goed in beeld is. Zodra je horizontale scrollbalken ziet, is dat een teken dat een deel van de content buiten beeld valt.

1.4.11 Gebruik voldoende kleurcontrast voor elementen
AA niveauZorg dat alle elementen in jouw website zoals buttons, teksten en invoervelden voldoende kleurcontrast hebben. Zorg dat het contrast tussen voor- en achtergrondkleuren ten minste 3:1 is. Zo zijn elementen voor iedereen goed zichtbaar en kan je de boodschap op jouw pagina nog beter overdragen.
Maak een duidelijk ontwerp voor elementen zoals buttons of invulvelden en de bijbehorende statussen (actief/inactief). De verschillende statussen moeten een duidelijk contrast hebben ten opzichte van hun vorige status.

1.4.12 Gebruik voldoende tekstafstand
AA niveauZorg voor een goede verhouding tussen letterafstand, lettergrootte, regelafstand en afstand tussen alinea’s. Er gelden specifieke eisen met betrekking tot de ruimte tussen de letters:
- Regelhoogte (regelafstand) tot minimaal 1,5 keer de lettergrootte
- Afstand tussen volgende alinea tot minimaal 2 keer de lettergrootte
- Letterafstand tot minimaal 0,12 keer de lettergrootte
- Woordafstand tot minimaal 0,16 keer de lettergrootte
Het hanteren van voldoende tekstafstand bevordert de leesbaarheid van de tekst. Maar het zorgt er ook voor dat als jouw bezoekers de tekst vergroten het totaal in verhouding blijft.

1.4.13 Geef bezoekers de mogelijkheid om extra inhoud te activeren of deactiveren
AA niveauWanneer je gebruik maakt van tooltips of popups op jouw website, zorg er dan voor dat jouw bezoeker deze makkelijk kan benaderen, activeren en verwijderen.
Zorg er bij het instellen van een popup voor dat ook de andere content goed leesbaar blijft.
2 Bedienbaar
2.1 Toetsenbordtoegankelijk
Om ervoor te zorgen dat websites en apps bruikbaar zijn voor iedereen is het belangrijk dat deze volledig met het toetsenbord bediend kunnen worden. Bezoekers met een visuele beperking die geen muis gebruiken, garandeer je hiermee een prettige gebruikerservaring. Dit geldt ook voor mensen die gebruik moeten maken van alternatieve toetsenborden.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

2.1.1 Zorg dat alle functies te bereiken en bedienen zijn met het toetsenbord
A niveauMaak alle onderdelen van jouw website bereikbaar en bedienbaar met alleen het toetsenbord. Denk hier bijvoorbeeld aan de navigatie, een zoekbox, een formulier, een afbeelding, een carrousel, enzovoorts. Dat de functie op een toetsenbord anders werkt is geen probleem, zolang hetzelfde doel maar wordt bereikt.

2.1.2 Voorkom toetsenbordvallen op je website
A niveauZorg dat de logische structuur van de website gevolgd wordt door het toetsenbord. Zo voorkom je dat bezoekers wel met het toetsenbord naar een bepaalde webpagina kunnen navigeren maar er niet meer vandaan. Jouw bezoeker komt dan niet verder en zit gevangen in een toetsenbordval. Omdat er ook bezoekers zijn die geen muis gebruiken, moeten alle onderdelen bedienbaar zijn met het toetsenbord.
Test of jouw website volledig te bedienen is met het toetsenbord. Gebruik de tab-toets en tab door de content van begin tot eind. Controleer of je alle onderdelen kunt gebruiken en of de toetsenbordfocus niet vast komt te zitten in de inhoud.

2.1.4 Zorg dat sneltoetsen instelbaar zijn
A niveauMet een sneltoets kunnen bezoekers gemakkelijk en snel navigeren naar pagina’s binnen de website. Maar niet alle snelkoppelingen leveren voor al jouw bezoekers hetzelfde gemak op. Om te voorkomen dat bezoekers onbedoeld functies activeren, moeten de sneltoetsen instelbaar zijn. Maak het daarom mogelijk dat jouw bezoekers sneltoetsen uit kunnen schakelen, kunnen resetten of alleen actief kunnen maken als het element focus heeft.
Als je ervoor kiest om zelf snelkoppelingen in te stellen, houd er dan rekening mee dat deze het standaard gebruik van toetsen niet in de weg staan.
2.2 Voldoende tijd
Sommige websites hebben pagina’s waar automatisch dingen veranderen. Denk bijvoorbeeld aan real-time informatie, een slider of een carrousel. Omdat er een tijdslimiet actief is, kan een bezoeker onvoldoende tijd hebben om de content te lezen en te begrijpen.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

2.2.1 Geef bezoekers de mogelijkheid om de tijdslimiet uit te zetten of te pauzeren
A niveauWanneer er aan een element een tijd gekoppeld zit, moet de tijdslimiet uitgezet kunnen worden, aan te passen zijn naar ten minste tien keer de originele tijdslimiet of verlengt kunnen worden. In dit laatste geval moet een bezoeker een waarschuwing krijgen voordat de tijd afloopt en een melding om met een simpele actie de tijd te verlengen. Uitzonderingen hierop zijn real-time evenementen zoals een online bieding, als de tijd van essentieel belang is zoals bij een examen of als het tijdsbestek langer is dan 20 uur.

2.2.2 Geef bezoekers de mogelijkheid om animaties en automatisch geupdate onderdelen te pauzeren, stoppen of verbergen
A niveauZorg dat alles wat beweegt, knippert, scrollt of automatisch wordt geüpdate te pauzeren, stoppen of verbergen is. Alle bewegingen/veranderingen kunnen bezoekers namelijk afleiden met als gevolg dat ze jouw website beperkt kunnen gebruiken. Zo geef je jouw bezoekers de mogelijkheid om op hun gemak de content te lezen.
Controleer ook of bewegende onderdelen van een webpagina niet tegelijkertijd met andere bewegende inhoud getoond worden.
2.3 Veilig ontwerp
Bij mensen met epileptische aandoeningen kan een aanval worden veroorzaakt door knipperende visuele inhoud. Ontwerp daarom geen inhoud waarvan bekend is dat bezoekers er een epileptische aanval door kunnen krijgen.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

2.3.1 Laat elementen niet flitsen
A niveauZorg dat de website niet meer dan 3 keer in een seconde flitst, tenzij het een klein gedeelte van het scherm betreft. Bij voorkeur flitsen elementen helemaal niet.
Probeer jouw website zo afleidingsvrij mogelijk in te richten. Op die manier verhoog je de kans dat bezoekers langer op je website blijven, zodat de kans groter is dat zij gewenste acties zullen uitvoeren.
2.4 Navigeerbaar
Mensen houden van duidelijkheid. Zorg daarom dat de structuur van je website goed in elkaar zit. Zo help je jouw bezoekers te navigeren, content te vinden en te bepalen waar ze zich bevinden op de website.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

2.4.1 Zorg dat herhalende onderdelen overgeslagen kunnen worden
A niveauGeef jouw bezoekers de mogelijkheid om onderdelen die worden herhaald over te slaan. Denk bijvoorbeeld aan het navigatiemenu of advertenties. Door het aanbieden van skip-links stel je bezoekers in staat overbodige blokken over te slaan en sneller bij de inhoud te komen. In plaats van links kun je ook met code een groepering aanbrengen in onderdelen van de pagina, zodat ze kunnen worden overgeslagen.
Zorg dat er minimaal twee skip-links aanwezig zijn; een naar het navigatiemenu en een naar de hoofdinhoud van de webpagina.

2.4.2 Geef webpagina’s een titel die de inhoud van de pagina beschrijft
A niveauKies voor iedere webpagina een titel die de inhoud ervan duidelijk beschrijft. Zo kunnen jouw bezoekers gemakkelijk informatie vinden. Een duidelijke titel beschrijft het onderwerp, is ook zonder context te begrijpen, is onderscheidend en vooral ook niet te lang.

2.4.3 Zorg voor een logische volgorde
A niveauGeef alle onderdelen van de webpagina een duidelijke focus als een bezoeker met het toetsenbord navigeert. Zorg dat er een logische volgorde is waardoor de betekenis van de inhoud overeind blijft. Alle onderdelen van de pagina moeten goed bruikbaar blijven.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.
Zorg ervoor dat de visuele volgorde gelijk is aan de volgorde in broncode.

2.4.4 Schrijf heldere en begrijpelijke linkteksten
A niveauGeef links een tekst die het doel duidelijk beschrijft. Een duidelijke linktekst beschrijft waar naar wordt verwezen en is ook zonder context te begrijpen.
Is het niet mogelijk om een duidelijke linktekst mee te geven aan een link? Zorg dan dat het doel van de link in dezelfde zin helder wordt uitgelegd. Of maak gebruik van de CSS methode waarbij je een uitgebreide linktekst schrijft maar een gedeelte van deze tekst verbergt. Alleen bezoekers die gebruik maken van voorleessoftware horen de hele linktekst.

2.4.5 Zorg dat elke pagina op meerdere manieren te bereiken is
AA niveauGeef jouw bezoekers minimaal twee manieren om webpagina’s te bereiken. Bijvoorbeeld via het navigatiemenu en de zoekfunctie. Zo zorg je ervoor dat alle bezoekers, onafhankelijk van voorkeuren en zoekstrategieën, bij de gewenste pagina uitkomen. Uitzonderingen hierop zijn tussenpagina’s binnen een specifiek proces zoals een bestelproces.
Maak op elke webpagina slim gebruik van interne links en plaats een inhoudsopgave die linkt naar de verschillende secties.

2.4.6 Gebruik beschrijvende koppen en labels
AA niveauMaak gebruik van koppen en tussenkoppen in je teksten zodat de inhoud gestructureerd en overzichtelijk blijft. Zorg dat zowel de koppen als de teksten die je gebruikt voor labels duidelijk beschrijven wat het onderwerp of de functie is. Met deze aanknopingspunten kan jouw bezoeker gemakkelijker zien of het de informatie is waar hij naar op zoek is.
Zorg voor een logische structuur van de koppen. Hierdoor kunnen bezoekers pagina’s snel scannen en het helpt zoekmachines de structuur en het onderwerp van de pagina te begrijpen. Begin de pagina met een H1 kop, gevolgd door een H2 kop, die weer gevolgd kan worden door een H3 kop. Sla geen niveaus over.

2.4.7 Maak zichtbaar welk onderdeel van een pagina focus heeft
AA niveauGeef bezoekers die met het toetsenbord navigeren duidelijk aan welk onderdeel de focus heeft. Door middel van een zichtbare focusring weet jouw bezoeker welk onderdeel van de webpagina actief is.
Zorg dat naast tekstlinks ook knoppen, afbeeldingen en andere elementen een focusring hebben.
2.5 Aanwijsapparaten
Om ervoor te zorgen dat websites en apps bruikbaar zijn voor iedereen is het belangrijk dat deze met verschillende aanwijsapparaten te bedienen zijn. Een aanwijsapparaat is een invoerapparaat waarmee bezoekers de computer gebruiken en gegevens invoeren. Voorbeelden hiervan zijn een toetsenbord, muis, touchscreen, elektronisch potlood en laseraanwijzer.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

2.5.1 Zorg dat bezoekers alternatieve middelen kunnen gebruiken om de inhoud te bedienen
A niveauHeeft jouw website een element waarbij naast de muisaanwijzer meer aanwijsopties zitten, dan moet er een alternatieve manier van bedienen mogelijk zijn. Denk bijvoorbeeld aan de pijltjestoetsen om verder of terug te gaan en de plus- en minknop of een knijpbeweging om in en uit te zoomen op de inhoud.

2.5.2 Geef bezoekers de mogelijkheid een actie ongedaan te maken
A niveauMaak het mogelijk dat jouw bezoekers een onbedoelde actie of foutieve invoer gemakkelijk ongedaan kunnen maken. De meest toegankelijke manier om de actie te annuleren is door buiten het actieve veld te klikken, gebruik te maken van de ESC toets of door de muisknop langer ingedrukt te houden.
Verklein de kans dat jouw bezoekers per ongeluk iets activeren door zo min mogelijk af te wijken van het standaard gedrag van zowel muis als toetsenbord.

2.5.3 Gebruik duidelijke namen voor labels
A niveauZorg dat alle elementen in de website waarbij labels gebruikt worden, voorzien zijn van een tekst die het doel duidelijk omschrijft. Dit zorgt ervoor dat jouw bezoeker weet welke actie er aan een element hangt.

2.5.4 Zorg dat er een alternatief is voor functies die geactiveerd worden op basis van beweging
A niveauMaak het mogelijk dat functies die geactiveerd worden door apparaat- of gebruikersbeweging ook op een andere manier bediend kunnen worden. Bezoekers die een fysieke beweging zoals schudden of kantelen niet kunnen uitvoeren, bied je zo een alternatief om nog steeds alle functionaliteiten te gebruiken.
3 Begrijpelijk
3.1 Leesbare en begrijpelijke teksten
Mensen ervaren tekst op veel verschillende manieren. Voor sommigen is de ervaring visueel, voor sommigen is het auditief, voor sommigen is het tastbaar en voor anderen zowel visueel als auditief. Gebruikers kunnen moeilijkheden ondervinden in het lezen en begrijpen van tekst. Gelukkig zijn er alternatieve manieren om webcontent toegankelijk te maken voor alle bezoekers. Je kunt denken aan eenvoudig taalgebruik, voorgelezen tekst, visuele illustraties, gebarentaal en een overzichtelijke vormgeving.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

3.1.1 Geef op elke pagina de standaard taal van de tekst aan
A niveauBepaal wat de standaard taal van de webpagina is en geef dit in de code aan. Hulptechnologie zoals bijvoorbeeld schermlezers kunnen zo de tekst op de juiste manier uitspreken. Bijkomend voordeel van het instellen van de taal is dat het bijdraagt aan de vindbaarheid van jouw website. Zoekmachines gebruiken deze informatie namelijk om te bepalen of een pagina in de zoekresultaten wordt opgenomen.
Komen er meerdere talen op een webpagina voor, vermeldt dan de taal die het meest voorkomt.

3.1.2 Geef aan dat een gedeelte van de tekst in een andere taal is
AA niveauWanneer er specifieke onderdelen in de website in een andere taal zijn, bijvoorbeeld een quote of een gezegde, dan moet dit gedeelte van de tekst worden gemarkeerd als tekst uit een andere taal.
Markeer anderstalige woorden en zinnen met de juiste HTML-elementen. In veel website beheersystemen is het ook mogelijk om geselecteerde tekst met de functies van de editor de juiste taalcode mee te geven.
3.2 Voorspelbaarheid
Door de inhoud van een webpagina in een voorspelbare volgorde te presenteren en door de werking van elementen voorspelbaar te maken, help je jouw bezoekers de content te begrijpen. Ook een consistente vormgeving draagt hieraan bij. Maak het bezoekers makkelijk en voorkom onverwachte acties.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

3.2.1 Laat een element dat focus krijgt niet zomaar veranderen
A niveauVoorkom dat de inhoud van een pagina zomaar verandert op het moment dat een element focus krijgt. Laat grote veranderingen pas gebeuren als jouw bezoeker zelf actie onderneemt om deze gebeurtenis in gang te zetten.
Vraag bezoekers om bevestiging voordat er een verandering plaatsvindt, bijvoorbeeld door middel van een muisklik, enter of speciale verzendknop.

3.2.2 Laat een element dat focus krijgt niet zomaar veranderen, tenzij de bezoeker vooraf is geïnformeerd
A niveauZorg dat jouw bezoeker op de hoogte is van de wijziging die plaats gaat vinden. Informeren betekent dat je in tekst aangeeft wat er zal gebeuren als er een optie wordt geselecteerd of formulierveld wordt ingevuld.
Voorkom dat formulieren automatisch verzonden worden zodra het laatste veld is ingevuld. Maak bijvoorbeeld een verzendknop onder het formulier. Pas als de bezoeker de knop aanklikt, verandert de inhoud van de pagina.

3.2.3 Houd een vaste volgorde aan voor de navigatie
AA niveauLaat de onderdelen van de navigatie telkens in dezelfde volgorde terugkomen. Dit geldt voor het menu als hoogste niveau. Per pagina mogen wel extra niveaus (submenu’s) worden toegevoegd. Een vaste volgorde maakt jouw website gebruiksvriendelijker voor alle bezoekers.
De volgorde van links in een navigatiemenu moet zowel visueel als in de broncode zijn vastgelegd.

3.2.4 Geef onderdelen die dezelfde functie hebben dezelfde beschrijving
AA niveauZorg dat je eenduidige beschrijvingen meegeeft aan onderdelen die hetzelfde doel dienen. Bijvoorbeeld teksten op knoppen of linkteksten. Door deze op consistente wijze aan te duiden, kunnen jouw bezoekers gemakkelijker dingen (terug)vinden op de website.
Ook het design speelt hierbij een belangrijke rol. Zorg naast dezelfde beschrijving ook voor identieke vormgeving.
3.3 Invoerhulp
Fouten maken is menselijk. Je ontkomt er dan ook niet aan dat bezoekers fouten maken bij het bedienen van jouw website. Veel interessanter is het om te ontdekken hoe je de kans op fouten kan verminderen en in hoeverre je jouw bezoekers voldoende informatie geeft om een fout te herstellen.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

3.3.1 Geef aan waar en waarom formuliervelden onjuist zijn ingevuld
A niveauToon bij een verkeerd ingevuld formulier veld waar de fout zit en beschrijf duidelijk wat er fout is. Fouten in een formulier kun je op verschillende manieren tonen aan een bezoeker maar geef een fout in ieder geval altijd aan in tekst. Dit kan je vervolgens aanvullen met andere aanwijzingen zoals kleurmarkering of een icoon.
Leg zaken vast om de invoer makkelijker te maken. Denk bijvoorbeeld uit hoeveel cijfers een telefoonnummer mag bestaan of wat het datumbereik is. Zo verklein je de kans op incomplete en/of foutieve invoer.

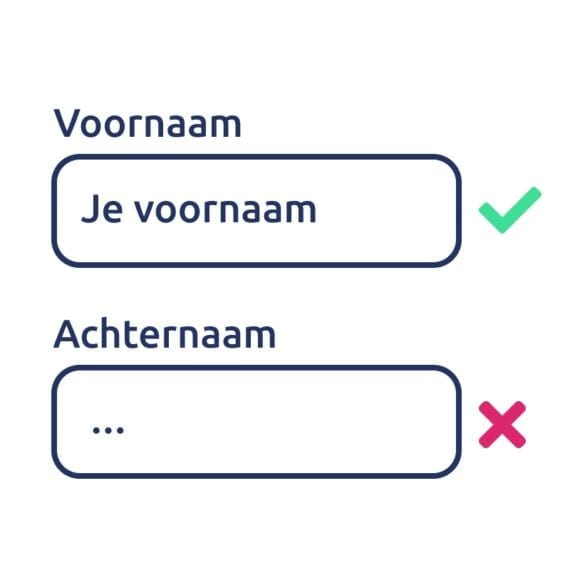
3.3.2 Geef duidelijke instructies bij invoervelden
A niveauZorg dat jouw bezoekers begrijpen welke invoer wordt verwacht in een formulierveld. Maak hiervoor gebruik van labels. De labels bij een formulierveld geven aan waarover het gekoppelde element gaat en dienen als instructie voor de gebruiker. Denk aan het label ‘voornaam’ bij een inputveld voor de voornaam en het label ‘achternaam’ voor je achternaam. Door duidelijke instructies is de kans op incomplete formulieren of formulieren met foutmeldingen een stuk kleiner.
Leg de relatie tussen het label en het formulierveld vast in de code.

3.3.3 Geef bij een foutmelding suggesties ter verbetering
AA niveauToon bij een verkeerd ingevuld formulier veld waar de fout zit en geef, als dat kan, een suggestie ter vebetering. Zo weet jouw bezoeker ook hoe de fout opgelost kan worden. Let wel op: de suggestie mag nooit een beveiligingsprobleem opleveren.
Verrijk de foutmelding met een concreet invulvoorbeeld. Een foutmelding bij het veld datum kun je bijvoorbeeld de suggestie ‘dd-mm-jjjj’ meegeven.

3.3.4 Zorg voor een extra controlemoment bij belangrijke acties
AA niveauGeef bezoekers bij belangrijke acties, zoals wettelijke of financiële transacties, de mogelijkheid om het formulier te controleren, bevestigen en annuleren. Soms kan het verkeerd invullen van een formulier ingrijpende gevolgen hebben. Door jouw bezoekers de mogelijkheid te bieden een inzending terug te trekken, help je jouw bezoekers grote fouten voorkomen.
4 Robuust
4.1 Onderliggende code
Je wilt natuurlijk dat de inhoud van een webpagina op de juiste wijze wordt weergegeven. Hiervoor is het essentieel dat de code volgens de regels van de opmaaktaal is geschreven en wordt toegepast. Zo voorkom je dat het besturingssysteem niet correct functioneert en vastloopt.
Hieronder nemen we je mee in de succescriteria en hoe je hier aan kunt voldoen. We volgen hierbij de WCAG 2.1 webrichtlijnen op niveau A en AA.

4.1.1 Pas de programmeertaal die je gebruikt op de juiste wijze toe
A niveauZorg dat alle code in de website correct en foutloos is opgebouwd. Door programmeertaal op de juiste wijze te gebruiken kunnen jouw webpagina’s goed gelezen worden door hulptechnologie en browsers.
Zorg dat alle webpagina’s van jouw website door de W3C keuring komen.

4.1.2 Zorg dat zelfgebouwde functionaliteiten gebruikt kunnen worden door hulptechnologie
A niveauHoud er rekening mee dat als je zelf interactieve functies ontwikkelt, hulptechnologie de naam, rol en waarde hiervan moet kunnen bepalen. Zo kunnen jouw bezoekers die gebruik maken van schermlezers of spraakherkenning deze onderdelen ook gebruiken.
Geef alle elementen die op een andere manier dan gewoonlijk worden gebruikt een eigen attribuut. Zorg dat alle type browsers de informatie op kunnen ophalen.

4.1.3 Maak bezoekers bewust van veranderingen in de inhoud
AA niveauGeef veranderingen in de content aan door middel van statusberichten. Een statusbericht geeft jouw bezoeker informatie over de resultaten van een specifieke actie. Bijvoorbeeld nadat een bezoeker op de zoek knop heeft gedrukt, wordt de pagina-inhoud bijgewerkt en verschijnt het bericht dat er 5 resultaten zijn.
Bij het versturen van een formulier waarbij de pagina niet opnieuw geladen wordt, moet er een statusbericht naar de browser verstuurd worden die zegt dat er iets veranderd is in de pagina. Zorg dat ook bij dit soort dynamische content een bericht aan de gebruiker getoond wordt.
5Begrippenlijst
WCAG Begrippenlijst
Als je aan de slag gaat met het toegankelijk maken van jouw website, kom je allerlei begrippen tegen die je misschien nog niet kent. In deze begrippenlijst krijg je uitleg over termen die worden gebruikt in onze gids ‘WCAG 2.1 webrichtlijnen in begrijpelijke taal‘.
Voordelen van een toegankelijke website op een rij
- Meer gemak voor de gebruiker
- Beter vindbaar in zoekmachines
- Bruikbaar voor een grotere doelgroep
- Eenvoudiger te onderhouden
- Werkt op verschillende apparaten en in diverse browsers
Benieuwd naar wat wij voor je kunnen doen?
Bezoek ons
Campus werkspoorNijverheidsweg 16A
3534 AM, Utrecht