Kunnen kleurenblinden jouw website goed zien?

Development Leestijd: 8 min.
Laatst werd ons tijdens een design presentatie de vraag gesteld of de website bij oplevering ook goed leesbaar en gebruiksvriendelijk zou zijn voor bezoekers met kleurenblindheid. Dit is zeker iets waar wij rekening mee kunnen houden en in sommige gevallen moeten houden. In deze blog beantwoorden we de vraag: waarom zou je voor gebruikers met een visuele beperking maatregelen nemen in de designfase van je website?
Wat is kleurenblindheid?
Kleurenblindheid komt veel vaker voor dan je wellicht zou denken. Ongeveer 700.000 Nederlanders hebben een vorm van kleurenblindheid. Dat is ruim 4% van de Nederlandse bevolking! De verdeling valt voor de mannen wat ongunstig uit, maar de cijfers liegen er niet om:
- 1 op de 12 mannen heeft last van een vorm van kleurenblindheid. Dat is 8% van alle mannen.
- 1 op de 200 vrouwen heeft last van een vorm van kleurenblindheid. Dat is 0,5% van alle vrouwen.
Mannen hebben vaker last van kleurenblindheid dan vrouwen. Een genetische afwijking is meestal de oorzaak van kleurenblindheid. Het afwijkende gen situeert zich op het X-chromosoom. Omdat mannen maar één X-chromosoom hebben, hoeft een man dus enkel maar het afwijkende gen van de moeder te krijgen om de aandoening te erven. Bij vrouwen is de kans veel kleiner omdat het afwijkende gen op beide X-chromosomen aanwezig moeten zijn.
Meest voorkomende vormen
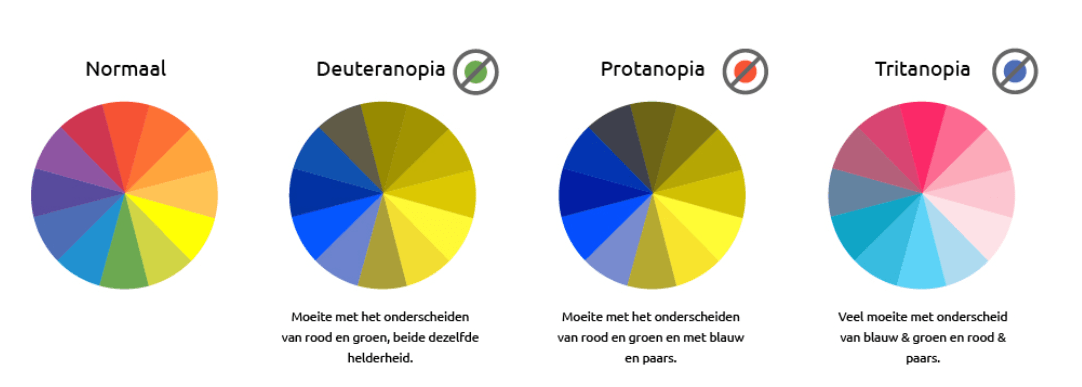
Er zijn verschillende soorten kleurenblindheid, de drie bekendste vormen zijn Deuteranopia, protanopia en tritanopia. Hieronder laten we kort zien wat ze nu eigenlijk zien.
Waarom zou ik rekening houden met kleurenblindheid?
Een gebruiksvriendelijke website houdt rekening met alle bezoekers van een website. Aangezien grofweg 4% van alle Nederlanders kleurenblind is, is het verstandig om rekening te houden met kleurenblindheid in webdesign.
Gelukkig zijn er voldoende mogelijkheden om de website qua design hiervoor goed in te richten zonder dat de website een lelijk eendje wordt. Een goed startpunt zijn de “Web Content Accessibility Guidelines (WCAG 2.1)”, deze richtlijnen geven veel informatie voor het toegankelijk maken van websites voor beperkten. De WCAG 2.1 wordt steeds belangrijker, in september 2018 worden deze richtlijnen zelfs verplicht voor (semi-)overheidswebsites. Wij kijken vooral naar de richtlijnen voor visueel beperkten (kleurenblinden).
Wat zijn (semi-)overheidswebsites?
- Van overheden (rijk, gemeenten, provicincies en waterschappen);
- Semi-overheden (uitvoeringsorganisaties zoals UWV en SVB);
- Private instellingen met een publieke taak in de zorg en onderwijs
Valt jouw website onder deze groep en weet je niet zeker of je aan de richtlijnen voldoet. Laat je dan adviseren door Stuurlui! Onze designers en developers kijken dan naar jouw website om te kijken of deze WCAG 2.1 ready is!
Voorbeelden WCAG 2.1 richtlijnen voor visueel beperkten:
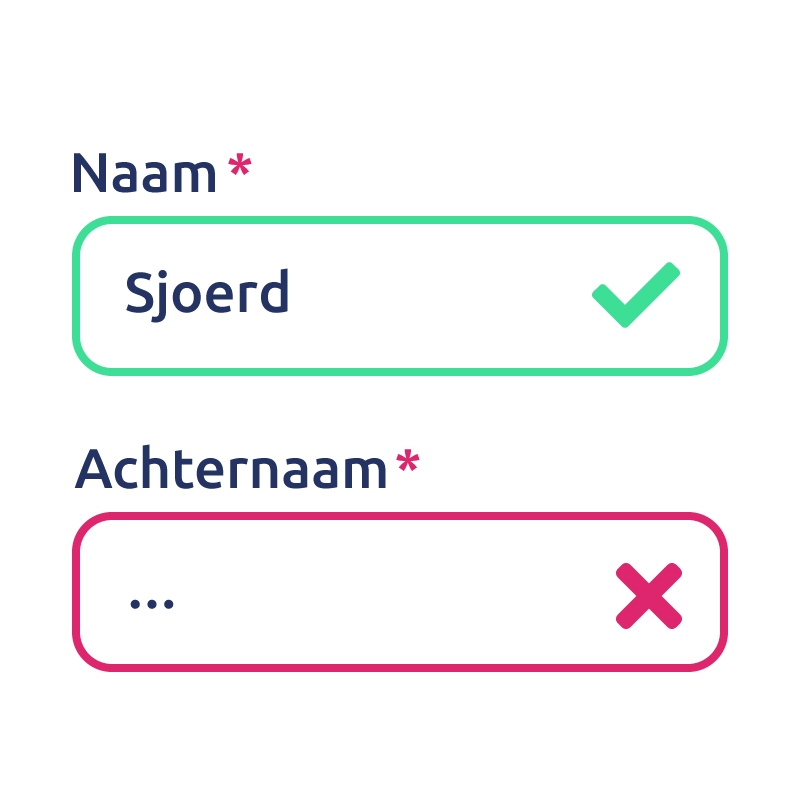
- Invoermethoden zoals formulieren moeten voor het weergeven van bv. “verplichte velden” en “foutmeldingen” een tekstuele weergave hebben. Zodat bezoekers met een beperkte kleurweergave begrijpen wat er aan de hand is.
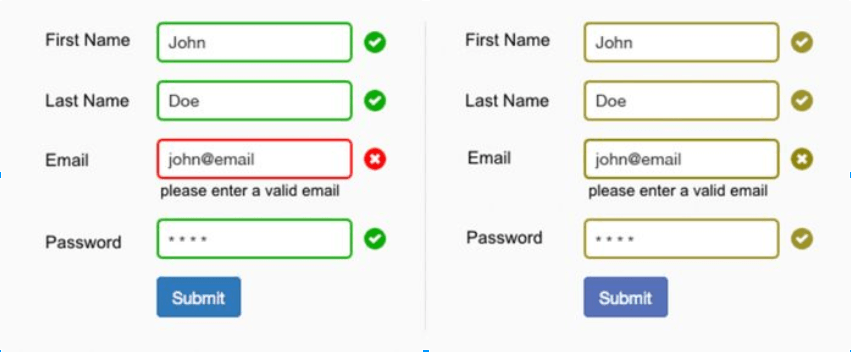
Goed voorbeeld van een colorblind proof formulier. Alle velden worden ondersteund met duidelijke labels en tekstuele notifications ondersteund met iconen. Zonder kleur is dit formulier goed in te vullen. - Grafieken/Tabellen die gebruik maken van kleuren om bepaalde sectoren/categorieën aan te geven moeten ook ondersteund worden met tekst.
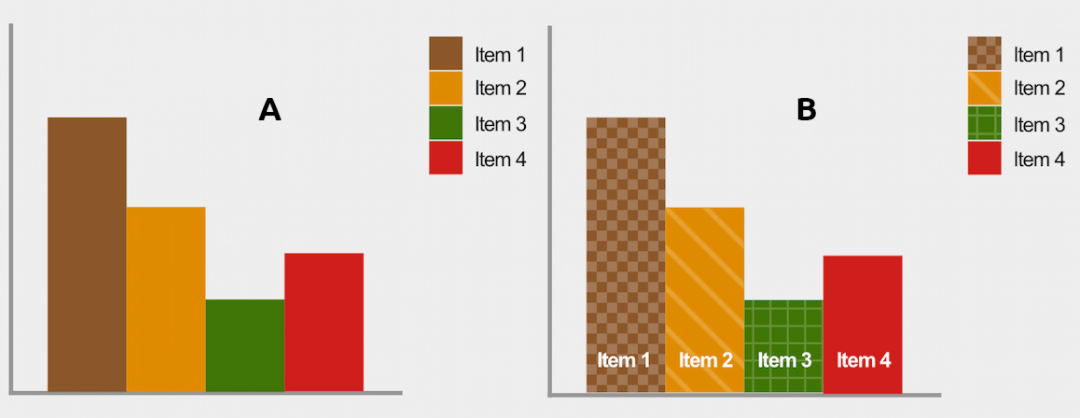
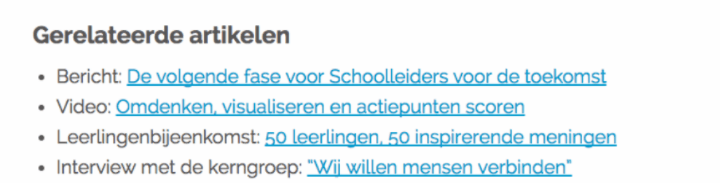
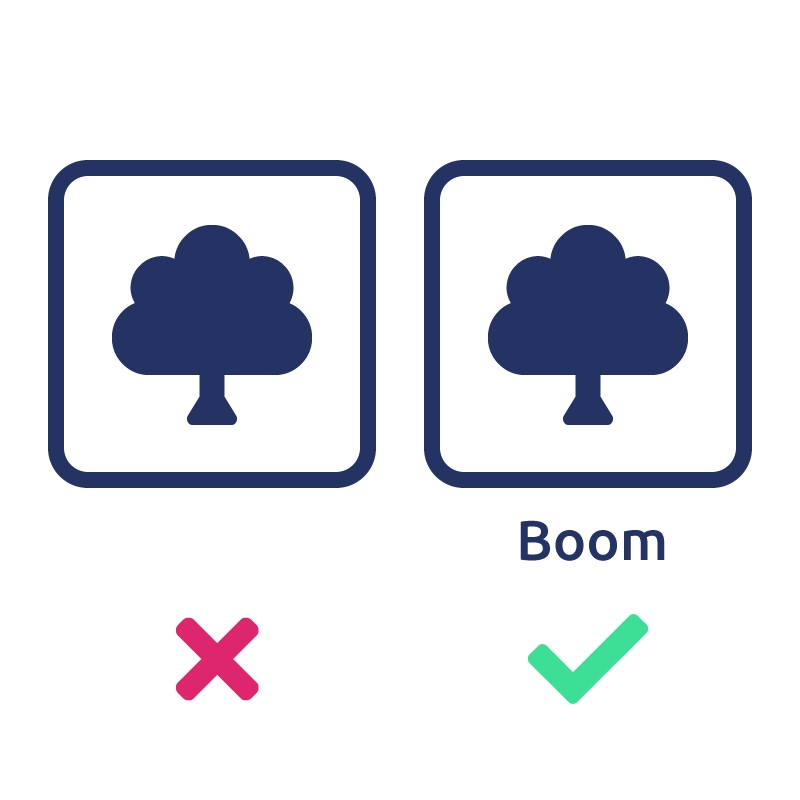
In grafiek B zie je door de arceringen en tekstuele omschrijvingen direct het verschil per item, ideaal voor kleurenblinden. - Tekst linkjes zouden naast kleur ook onderlijnd moeten zijn om voldoende onderscheidend te zijn.
- Kleurgebruik met de juiste contrastverhouding(contrast ratio). De stelregel is dat teksten altijd goed en duidelijk leesbaar moeten zijn, vandaar dat er een minimum contrast ratio is vastgesteld.
Voldoende contrast is altijd belangrijk maar vooral voor kleurenblinden die bij een te laag contrast geen verschil zien, zelfs als het verschillende kleuren zijn.
Webdesign voor kleurenblinden
De eerste drie van bovenstaande voorbeelden lijken logisch maar worden toch vaak vergeten of worden als “niet mooi” bestempeld. Belangrijk dus dat ook deze details worden meegenomen in het ontwerp zodat dit tijdens de development fase niet wordt overgeslagen.
Het juiste kleurgebruik is wat lastiger op te lossen omdat de gebruikte kleurcombinaties gecontroleerd moeten worden door de designer op voldoende contrast en tegelijkertijd moet ook de huisstijl voldoende worden aangehouden voor de herkenbaarheid.
Kleurcontrast berekenen
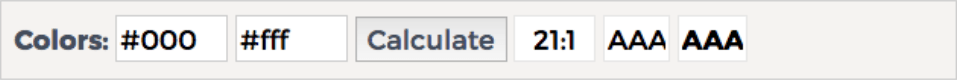
Volgens de WCAG 2.1 richtlijnen is het minimum contrast tussen voorgrondkleur en achtergrondkleur 4,5:1 en voor webteksten groter dan 18pt is dat 3:1. Het hoogst haalbare contrast is 21:1 (zwarte tekst op een witte achtergrond).
Om het leven van designers niet al te complex te maken bestaat er gelukkig een “Color Contrast Check” tool. De tool vergelijkt twee ingevulde kleuren met elkaar en bepaalt of het contrast door de WCAG 2.1 keuring heen komt, eitje dus!
Check ‘em hier!
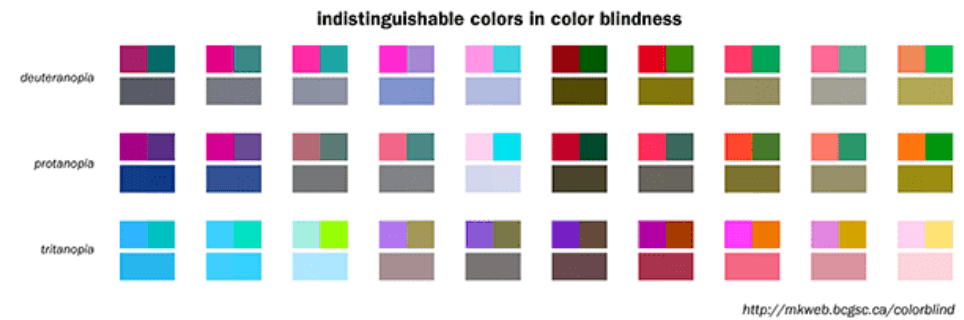
Deze tool werkt ontzettend goed en is voornamelijk ontwikkelt voor het berekenen van het contrast van kleur A op kleur B maar kan ook prima gebruikt worden met kleuren die naast elkaar worden gebruikt want daar hebben kleurenblinden evenveel moeite mee. Onderstaand voorbeeld geeft goed aan hoe de verschillende soorten kleurenblindheid omgaan met verschillende kleurcombinaties.
Kleurcombinaties die lastig zijn voor kleurenblinden
Uiteraard zijn er naast deze voorbeelden nog meer richtlijnen waar we rekening mee kunnen houden om de website voor kleurenblinden zo toegankelijk mogelijk te maken.
Op dit moment zijn de WCAG 2.1 richtlijnen vooral een leidraad en een enorme vooruitgang voor de toegankelijkheid van websites, niet alleen voor kleurenblinden. Voor (semi-)overheidswebsites zijn deze richtlijnen zelfs bijna een harde eis aan het worden.
WCAG 2.1 verplicht voor (semi-)overheidswebsites
Sinds september 2018 is toegankelijkheid een wettelijke verplichting. Dat houd in dat alle richtlijnen van de WCAG 2.1 verplicht worden voor (semi-)overheidswebsites.
Conclusie
Webdesign is een belangrijk onderdeel voor het visueel gebruiksvriendelijk maken van websites voor zoveel mogelijk bezoekers, ook voor kleurenblinden. Het WCAG 2.1 geeft ons heldere richtlijnen om hier goed mee om te gaan. We hoeven niet in te leveren op design als het maar op de juiste manier gebruikt en aangevuld wordt met tekst en/of duidelijke iconen.
Heb je vragen over dit blog of wil je bekijken welke mogelijkheden er zijn om jouw website toegankelijk te maken voor kleurenblindheid? Neem contact op!